PageFly Vs. Shogun - Finding the Best Page Builder

Mar 26, 2024
Shopify’s Page Builder is great, but many times, it’s not enough.
To perform extra design tweaks it requires you to opt for a page builder app. And if you’re on the hunt for the perfect page builder, you know that the top competitors in this category are PageFly and Shogun.
When you decide to choose between them, you might find yourself in a dilemma, as both PageFly and Shogun bring their own bag of goodies, making it a bit of a head-scratcher to decide between them.
But, Don't worry, it happens to the best of us.
I’m writing this comparison guide to help you make a wise choice. In this blog, you will learn everything about PageFly and Shogun, and by the end, I'll guide you in making a choice that aligns with your business requirements.
First, we’ll start with busting a basic doubt on why you need a page builder – is it a necessity or just a choice?
Let’s get started.
Why Do You Need a Page Builder App?

While Shopify is known for its easy customizations with drag-and-drop functionality, the truth is that its design department caters to limited areas only. So, you need the Shopify page builder app because it provides you with "custom control" over designing your store.
Shopify theme editor helps get you started with basic store functionalities. However, when it comes to complicated design changes, formatting blog posts, adjusting headers, sidebars, footers, and more, everything has limits that can't be extended without custom coding.
The problem is that most store owners choose Shopify for its user-friendliness. Now, for adding custom functionalities, they're asked to depend on code, ruining the whole purpose of choosing Shopify. But wait, it's not really considered a drawback of Shopify, as there is a solution for this issue – the page builder apps.
Shopify’s traditional page builder might not provide a true drag-and-drop experience, but the Shopify app store offers a bunch of third-party apps to overcome this limitation. These page builder apps provide you with complete freedom and control over what you may want to do with your store.
Let's take a closer look at why page builder apps are so handy. We'll explore the use cases of page builder apps and understand their versatility and efficiency.
Use cases of Page Builder Apps
- Create and design web pages with less to no coding knowledge.
- Achieve quick page development compared to traditional drag-and-drop builders.
- Access the ability to design and customize blog post pages.
- Create specific web pages with premade layout templates (e.g., landing page, home page, product page).
- Choose and customize pre-made blocks or modules to build web pages.
- Animation features to add dynamic elements to web pages.
- Change themes or templates without affecting the content.
- Reduce dependency on professional designers.
- Responsive design features for mobile devices.
- Integrate tracking codes, such as Facebook pixel, for marketing purposes.
In short, Shopify page builder apps can help you cross the boundaries that Shopify has created. They enable you to go steps further without having to depend on coding and still have feature-rich and well-arranged page sections.
That’s all for why you need a page builder app, and now it's time to let the comparison begin.
We’ll start by gaining an in-depth understanding of PageFly and Shogun.
What is PageFly and Shogun?

PageFly and Shogun are popular drag-and-drop page builders for designing custom web pages, such as landing pages, product pages, home pages, blog pages, and more on Shopify, without the need for coding.
They allow you to choose from pre-designed templates, facilitating a quick start to the customization process. Key benefits of both page builders include its responsive design capabilities, real-time editing functionalities, and an extensive library of customizable elements. The ability to preview changes in real time adds an extra layer of convenience, allowing users to fine-tune their designs with precision.
Both PageFly and Shogun are powerful builders, offering similar functionalities, and are favored by store owners and Shopify professionals. Despite their shared characteristics, they differ in key aspects.
Let’s get to know those differences.
What is the Main Difference Between PageFly and Shogun?
Both PageFly and Shogun perform similar tasks but differ significantly in terms of user interface, specific features, and overall design capabilities. Other noteworthy differences include:
(1) User-Friendliness:
When integrated with Shopify, PageFly adopts the Shopify theme builder interface, providing users with a familiar navigation experience. On the other hand, Shogun features its own interface, which is also easy to navigate and offers an intuitive user experience.
(2) Analytics:
PageFly requires third-party tools for analytics and split testing. On the flip side, Shogun has its own analytics and split testing features built-in, so users get a complete view of their data without needing extra tools.
(3) Pricing:
PageFly is known for its affordability and even offers a free plan, making it a budget-friendly choice. Shogun, however, is considered more expensive in comparison.
These are the 3 main differences between PageFly and Shogun.
When it comes to choosing one over another, consider your design preferences, budget, and business requirements.
So, that was a basic idea of what PageFly and Shogun are and how they differ. However, to get a better idea of them, we need to know the other features they come with, the cost of having them, and some real stories of people who found success with them.
Let’s start by understanding their features that can help you with designing your online store.
PageFly Vs. Shogun - Features
In a nutshell, these are some of the most prominent features that you can expect from both PageFly and Shogun.
- - Drag-and-drop Page Builder
- - Page Analytics & Split Testing
- - Support Team
- - Integrations
Let’s explore them one by one.
1. Page Builder
PageFly and Shogun, both, have an intuitive page builder and templates that allows users to seamlessly design visually appealing and fully-functional web pages by simply dragging and dropping elements onto the canvas.
So, let's take a closer look at their drag-and-drop page builders and templates to understand what PageFly and Shogun have to offer in specific.
#PageBuilder - PageFly
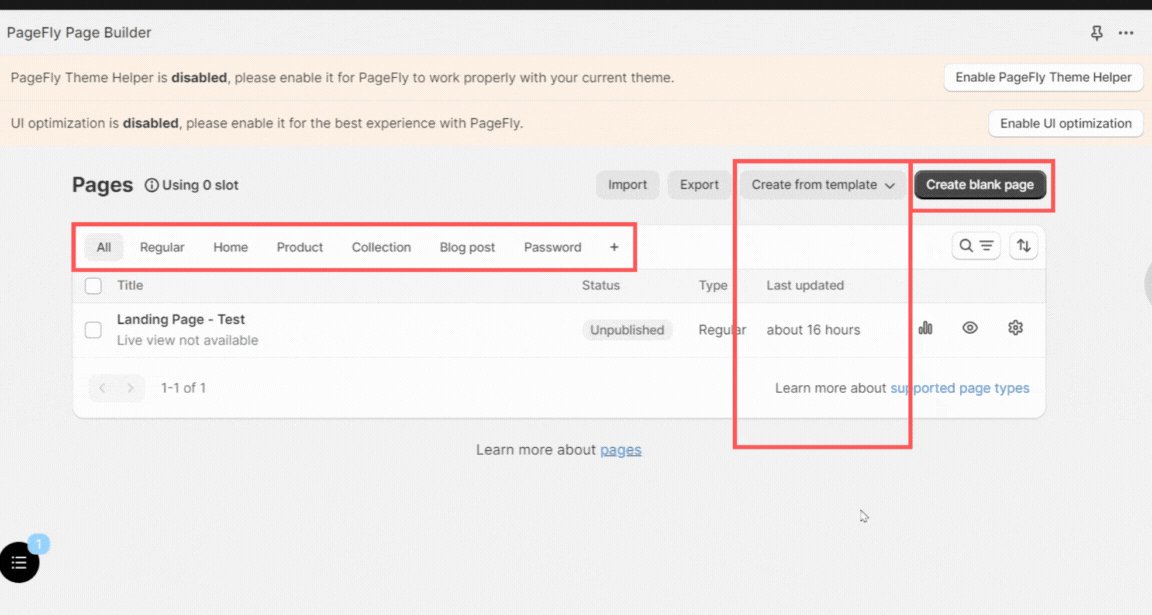
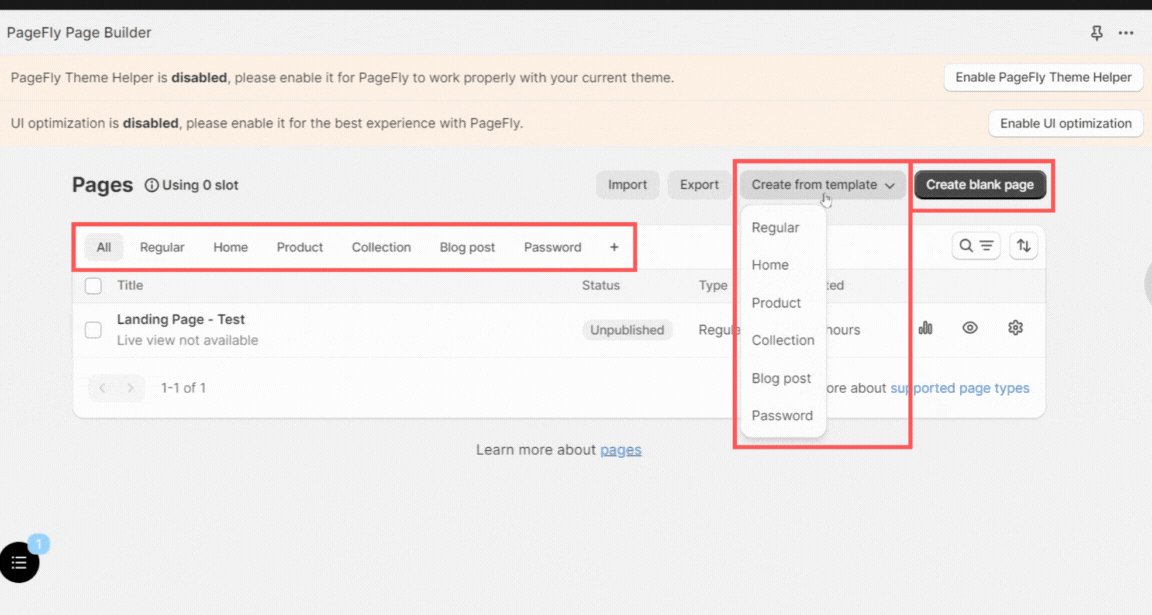
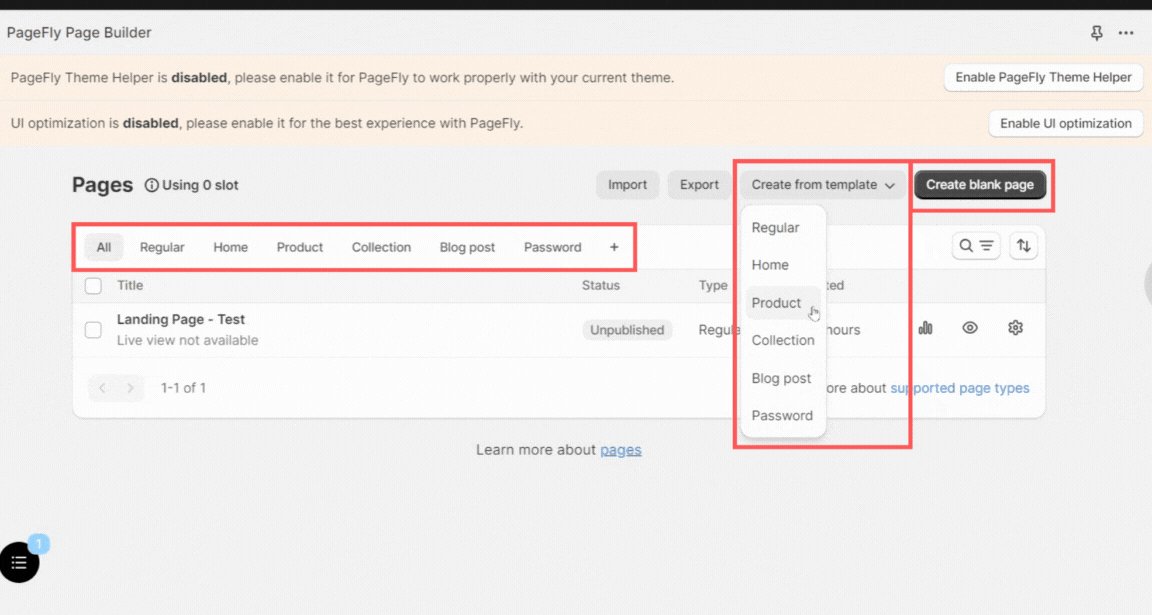
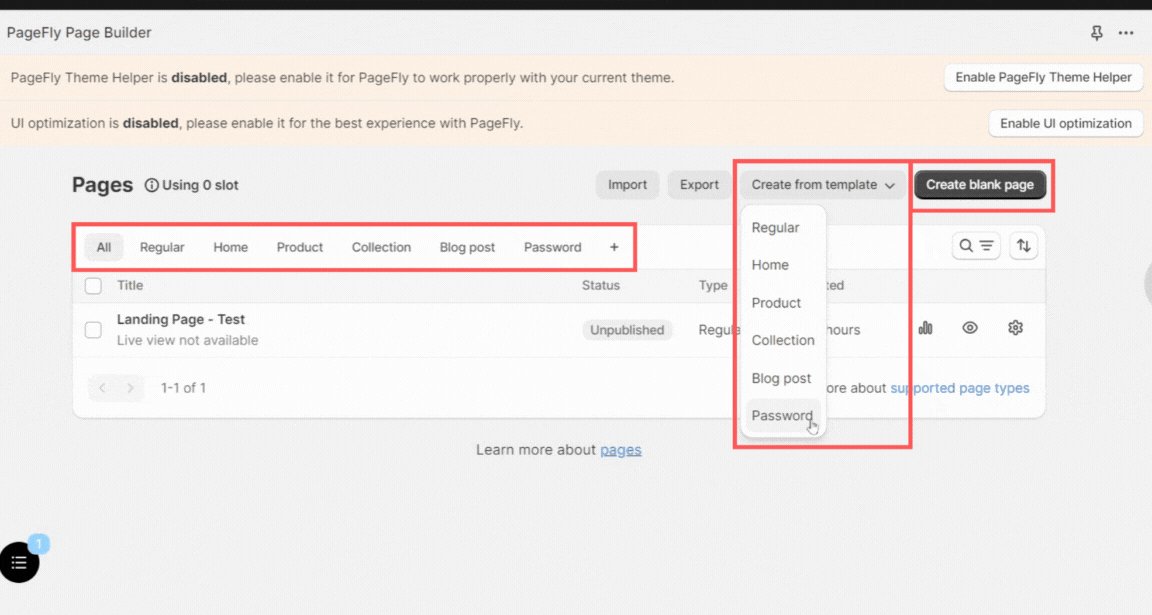
PageFly offers you a selection of page types to choose from, including:
- Regular page
- Home Page
- Collection Page
- Product Page
- Blog Post
- Password Page

To begin, you have the option to choose from various templates. Alternatively, you can start with a blank canvas, enabling you to add blocks and create a web page that meets your specific requirements.
PageFly uses an embedded approach, where the page builder is integrated directly into the Shopify admin environment. So, the interface will closely resemble the traditional Shopify theme editor, although with several new features.
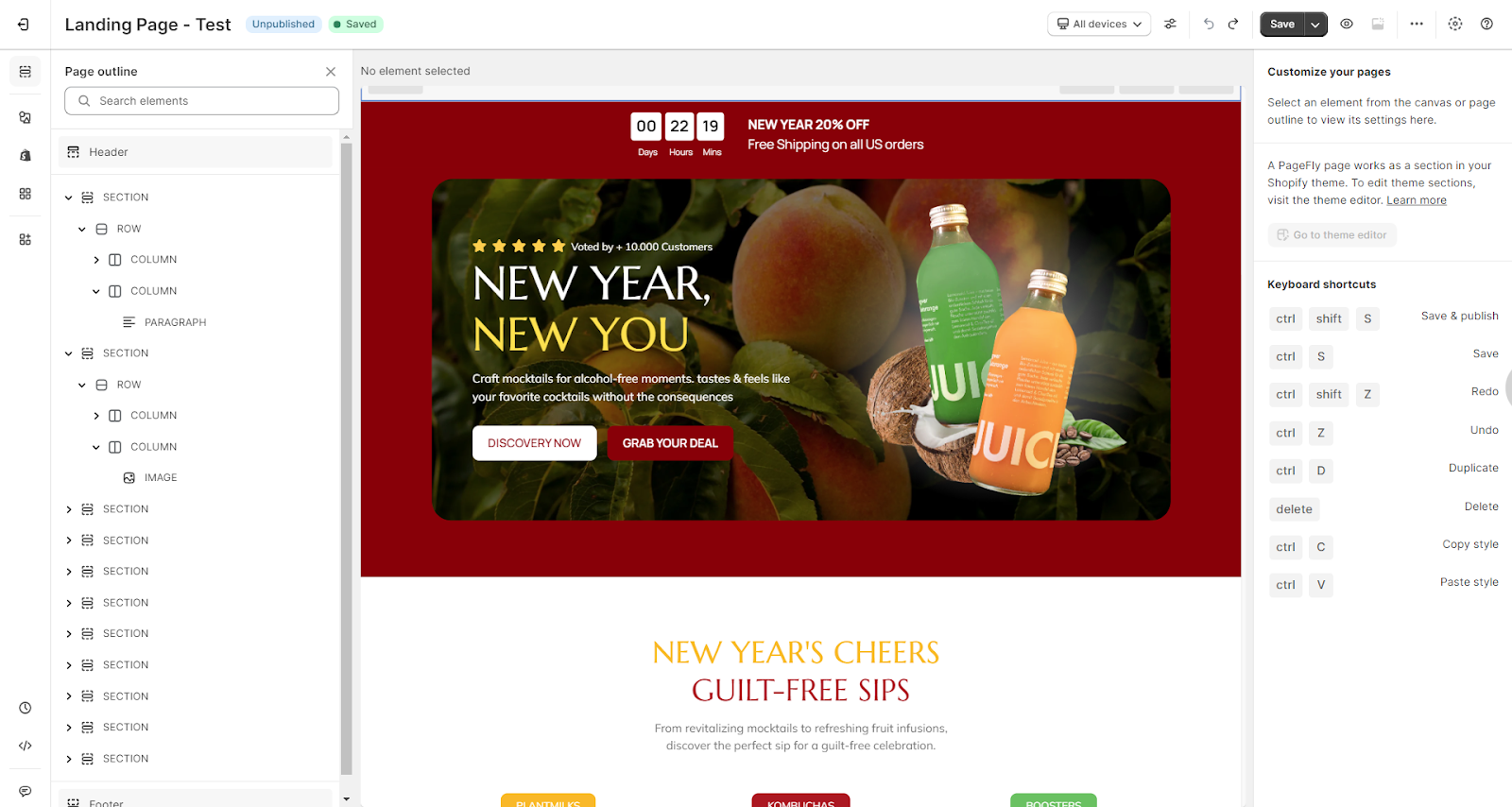
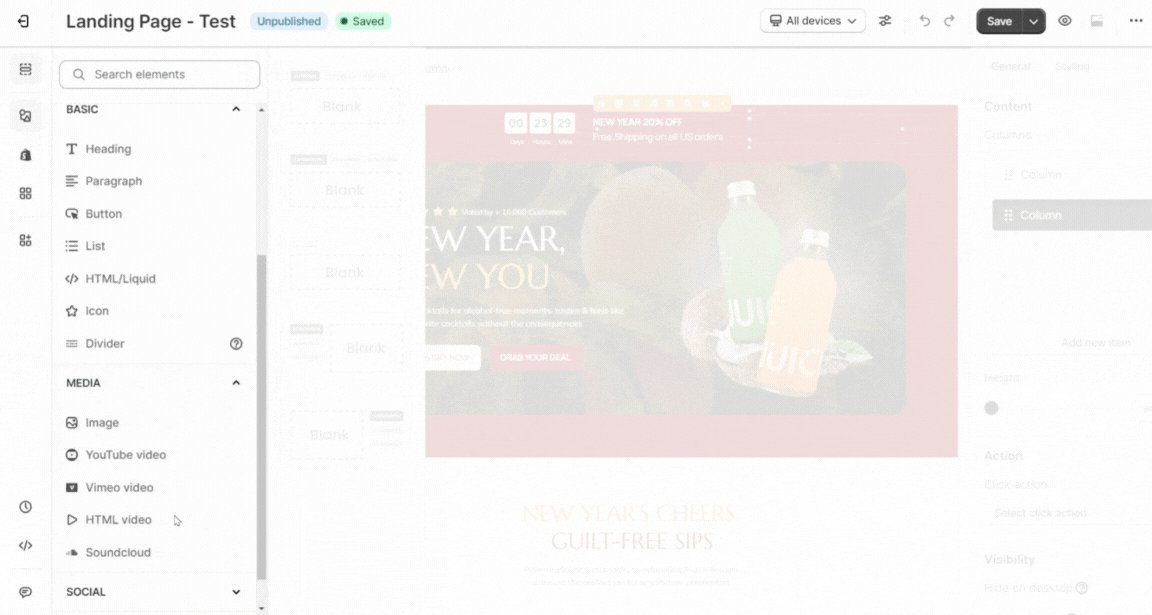
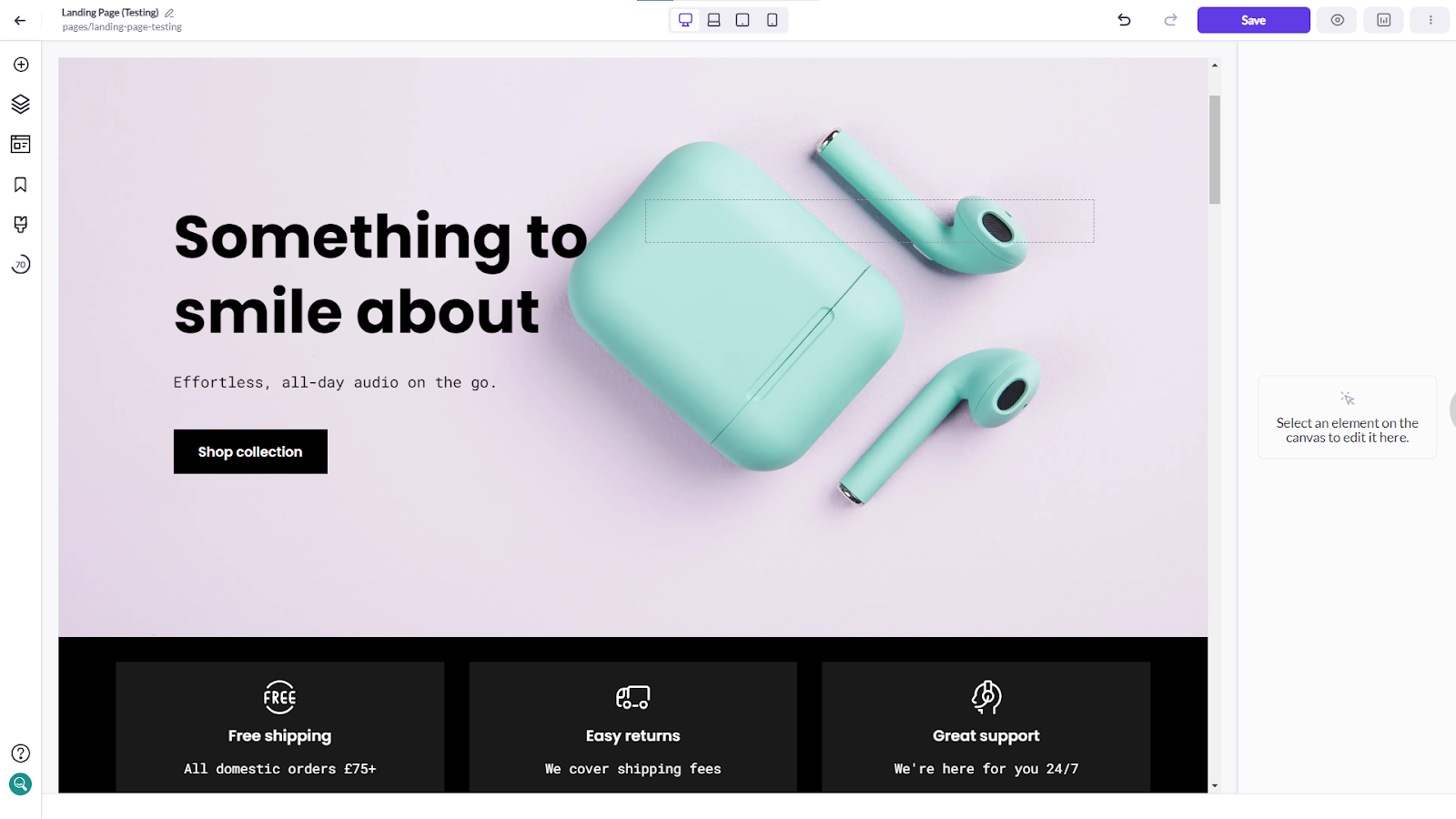
I attempted to create a landing page for testing purposes with one of its pre-designed templates. Let’s have an overview of the interface for your better understanding.

On the left-hand side, you can see the page outline where all the page elements are classified into their particular sections. This makes it easier for users to find the elements they want to make adjustments to.
Moving forward, various icons are placed on the left side of the page, providing useful options such as:
- - Adding PageFly elements
- - Adding Shopify elements
- - Adding third-party elements
- - Integrating third-party applications
- - Checking version history
- - Adding custom code
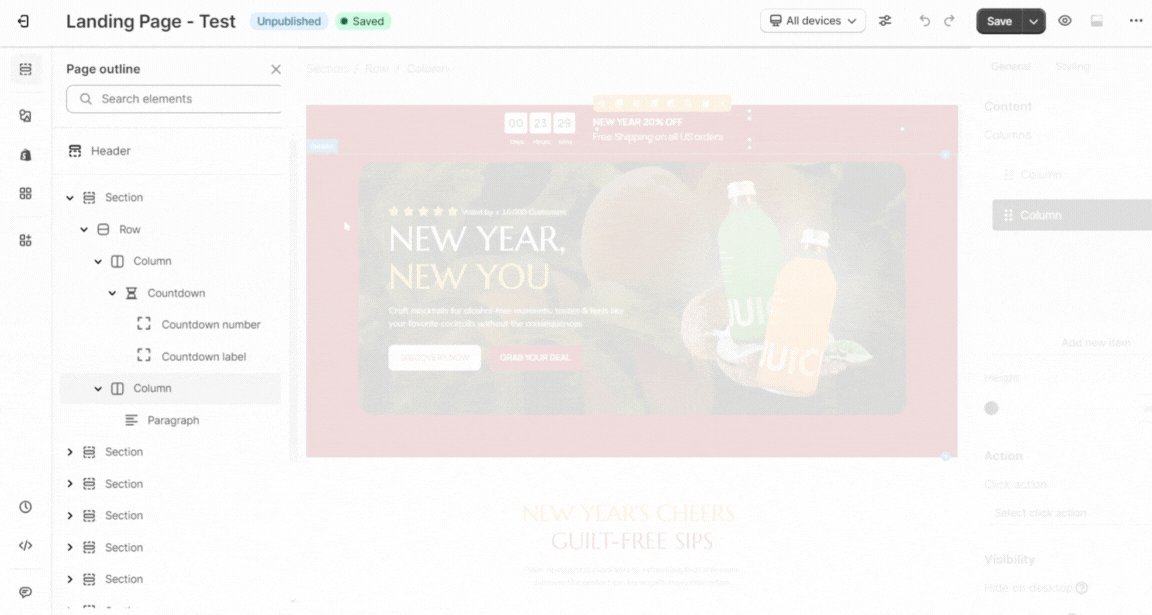
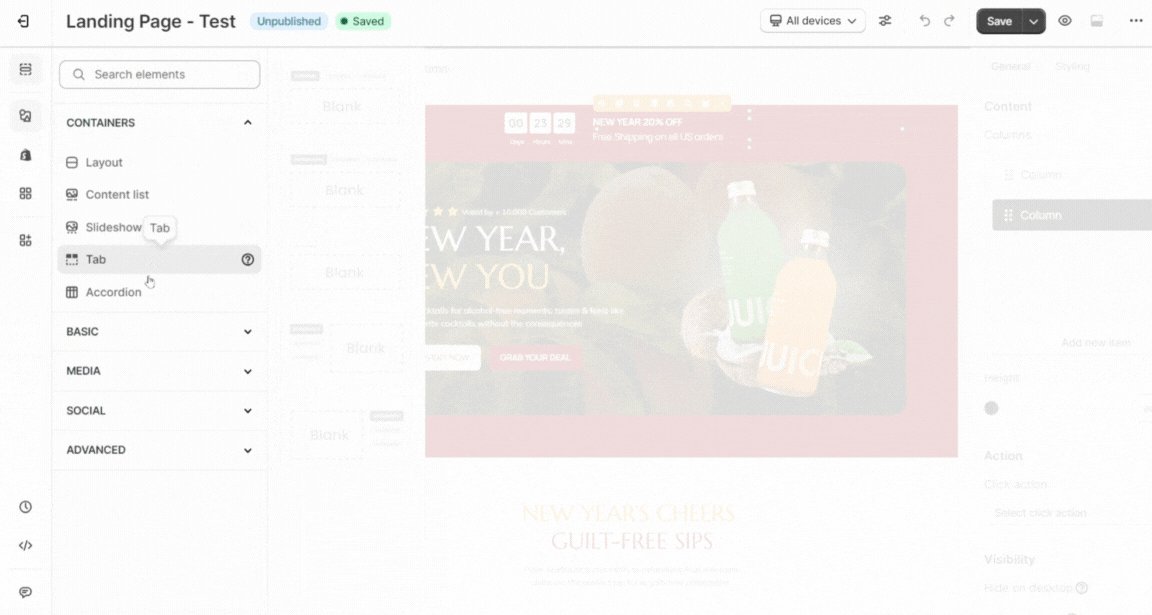
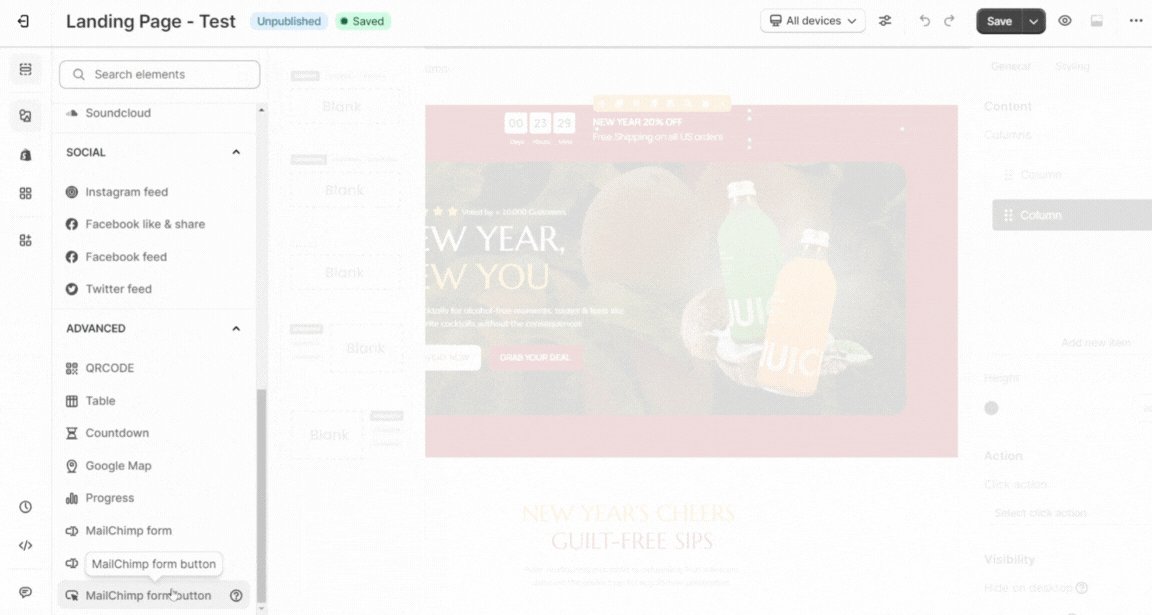
Moreover, if we talk specifically about PageFly elements, you'll find basic to highly advanced elements available to integrate without any coding. Some of them include:
- Media elements, including SoundCloud clips, YouTube videos, other videos and images
- Social media integration options, such as Instagram, Facebook Like, Facebook Page, and Twitter
- Advanced features like a countdown timer, MailChimp Form, QR code, forms, tabs, tables, accordions, slideshows, lists, dividers, Google Maps, and custom HTML
You can spot them under the icon named “add element”.

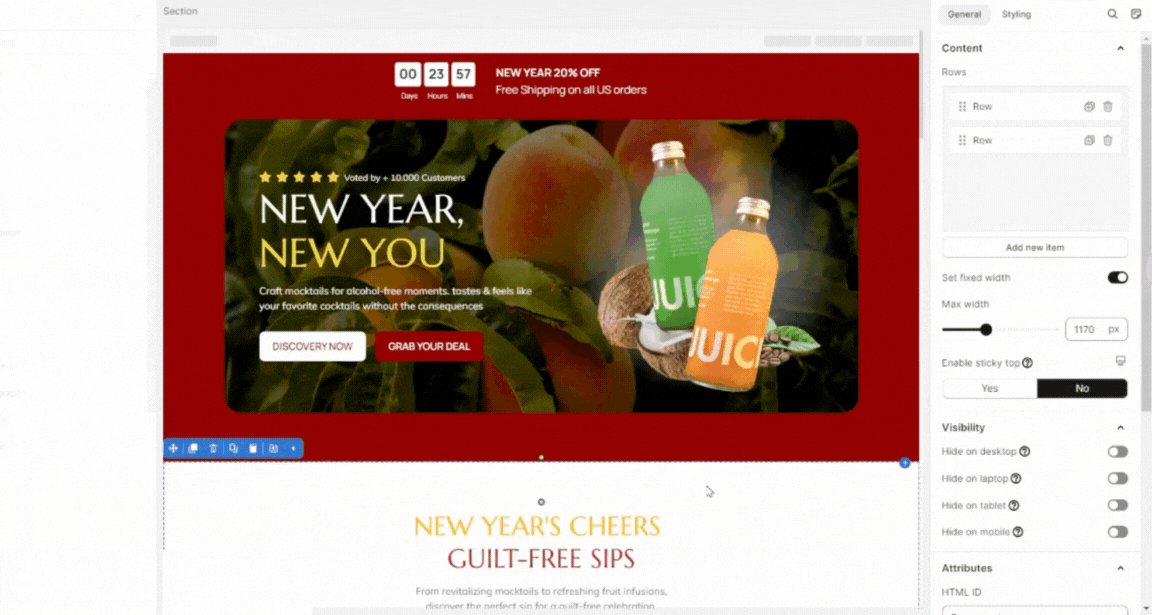
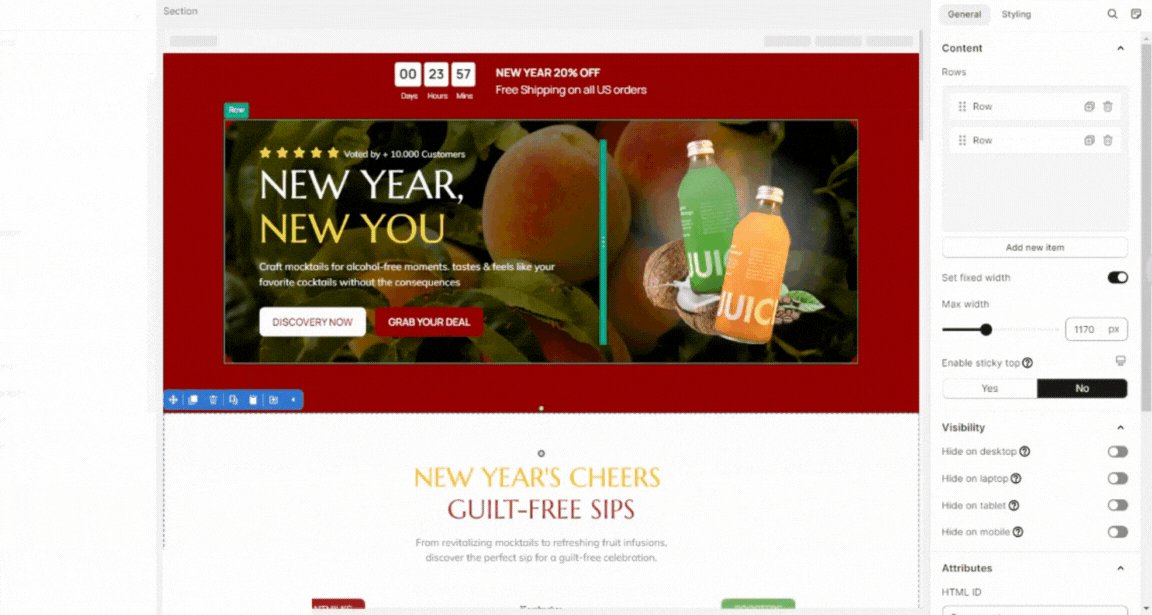
The central area works as the core workspace where the creative process unfolds, allowing you to effortlessly drag and drop elements, modify content, and make adjustments with just a few clicks and keypresses.

When you click any element from the template, an editor opens on the right-hand side, enabling you to make customized decisions for that specific element.
Additionally, at the top-right corner, you'll find options to adjust the template view for various devices (laptop, tablet, and mobile), perform undo-redo actions, preview, save, publish, and access a direct contact option to their support team.
This concludes the basic overview of PageFly’s drag-and-drop builder. Now, let’s explore the same for Shogun.
#PageBuilder - Shogun
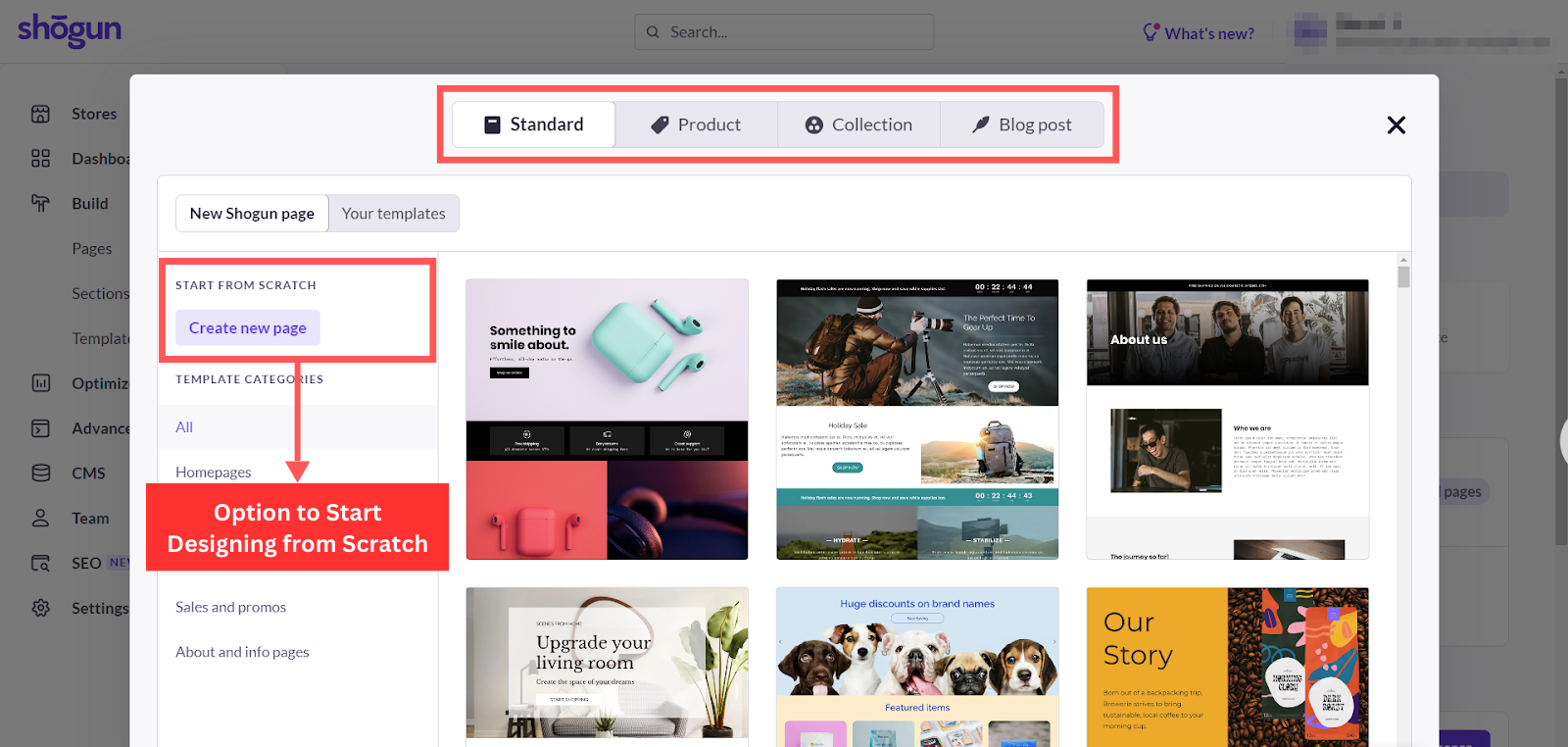
With Shogun, you get to choose from 4 types of pages.
- Standard Page
- Blog Post
- Product Page
- Collection Page

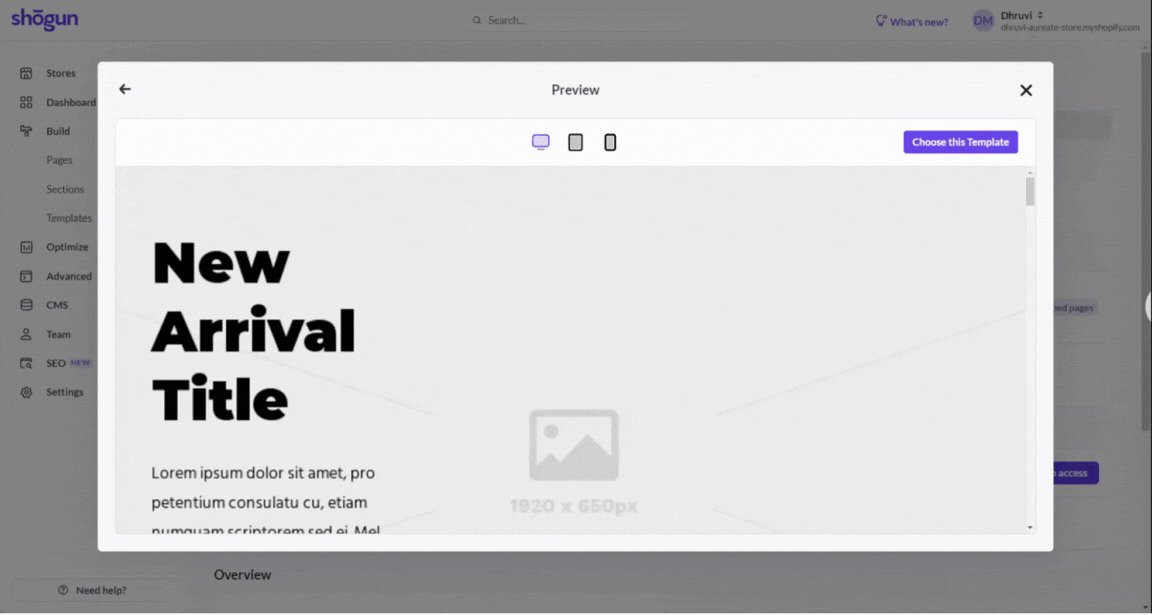
There are many great templates that you can choose with an option to start creating a web page on a blank canvas. Shogun also has a series of ‘blank templates’, making it easier if you want basic building blocks of a page without the images or text that accompany the other templates.
Here’s an example of one of their blank templates.

They use an external approach for their page builder. This means that when you choose to build a web page with Shogun, you'll be redirected to their platform instead of having Shogun builder inside your Shopify admin. This approach helps them maintain more control over the user interface and functionality.
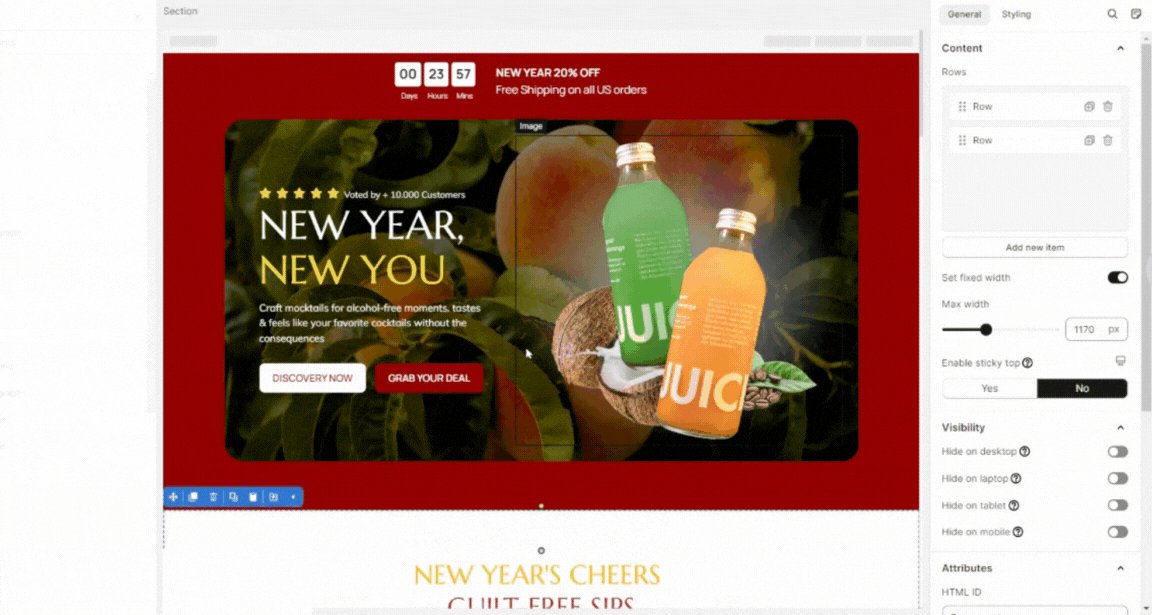
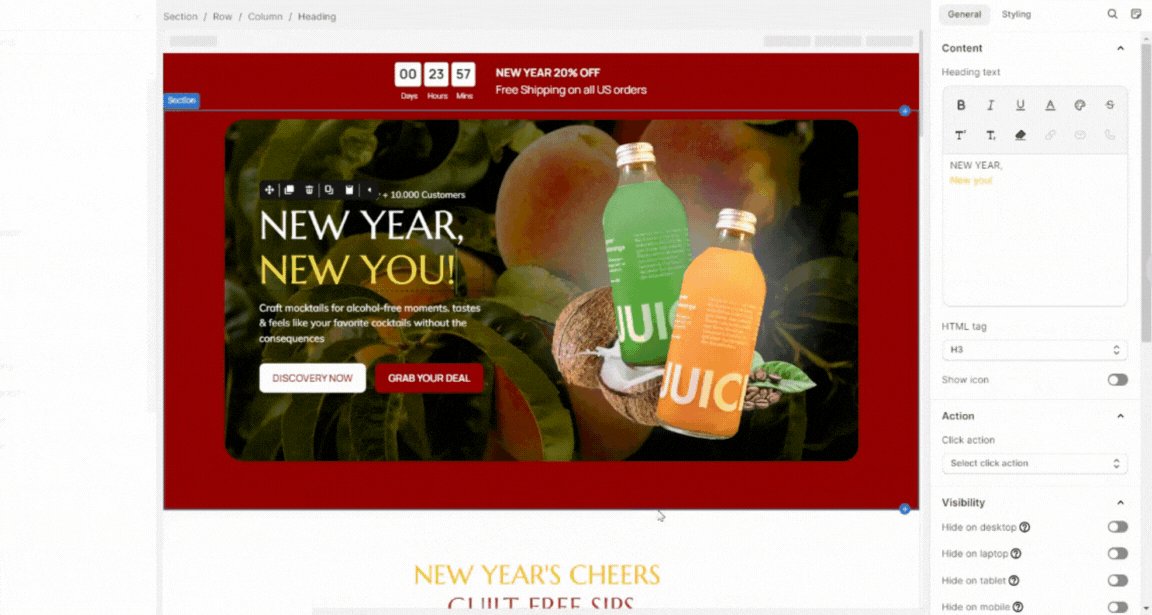
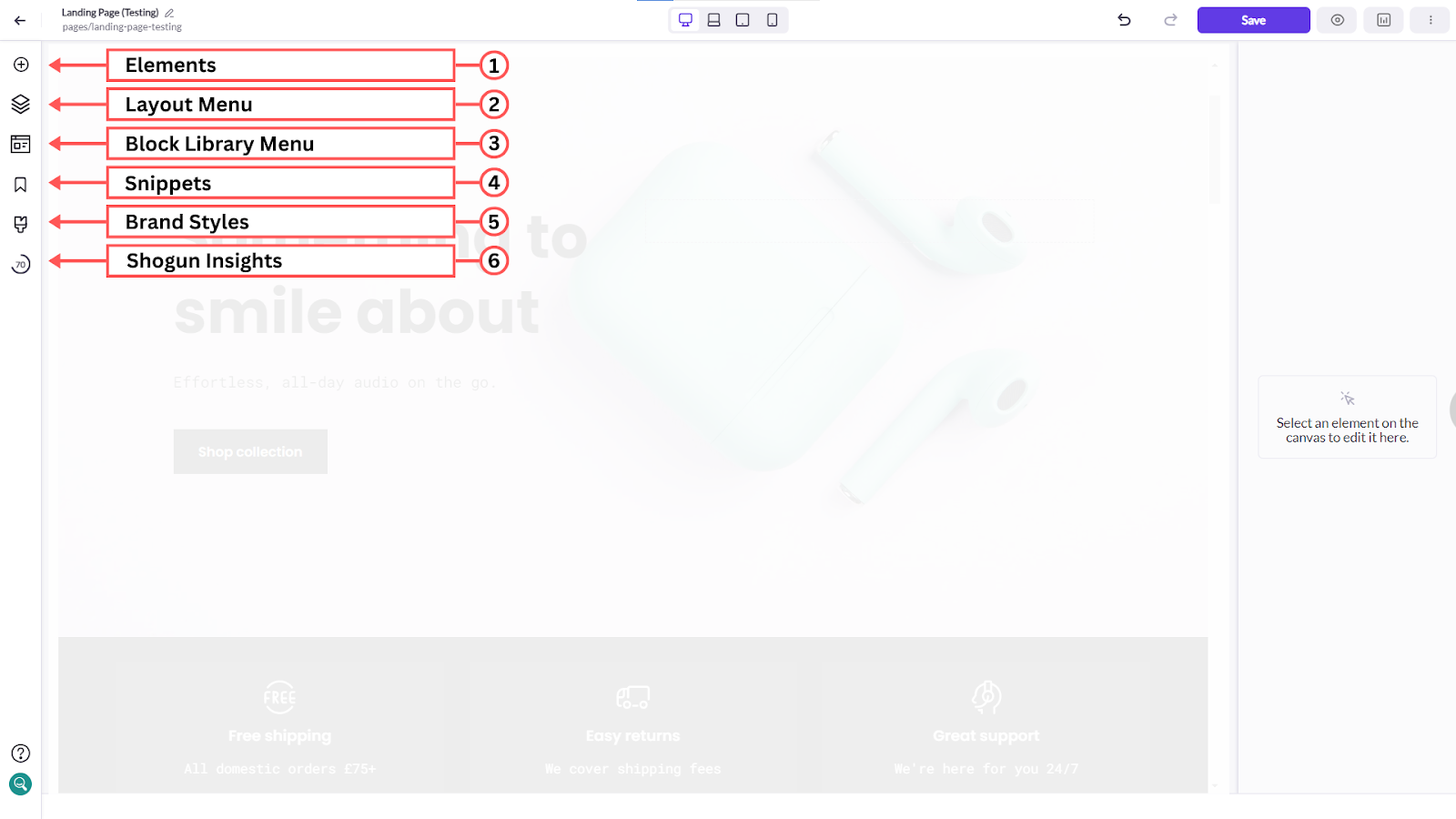
I chose one of their pre-made templates to share an overview of the Shogun page builder; here’s how it looks.

The features are familiar to what we saw with PageFly, but the interface is completely new. Let's understand where to find each feature.

These are the six main areas that will come to your help while designing a web page with Shogun. Let’s have a basic understanding for each of them:
- Elements: This section helps you find and add various components to your webpage, such as text blocks, images, buttons, forms, social feeds, and other content modules. You can drag and drop these elements onto your page to build and customize its layout.
- Layout Menu: This menu allows you to control the layout and structure of the web page. It includes tools and settings related to the arrangement of elements on the page, such as columns, sections, spacing, and other layout-related parameters.
- Block Library Menu: Under this menu, you'll find a collection of ready-made design elements that you can drag and drop onto your pages, saving time and effort in the page-building process.
- Snippets: Shogun allows you to save pieces of content or design elements to reuse across different web pages. You can find those saved reusable elements under the 'Snippets' section.
- Brand Styles: This section helps you manage and apply consistent styles related to your brand. This may include settings for colors, fonts, typography, and other design elements that align with your brand identity.
- Shogun Insights: This is a recently introduced feature of Shogun that offers audits in four critical areas of the web page you’re building: Accessibility, Best Practices, SEO, and Performance. It provides advice on design quality.
Other than these, you'll come across various essential features like device views, redo-undo, save, publish, preview, analytics, A/B testing, page version history, and more.
And that’s all about the overview of both the page builders. Let’s further explore their further features.
2. Analytics
When you’re building a web page, you may also need performance insights for that web page.
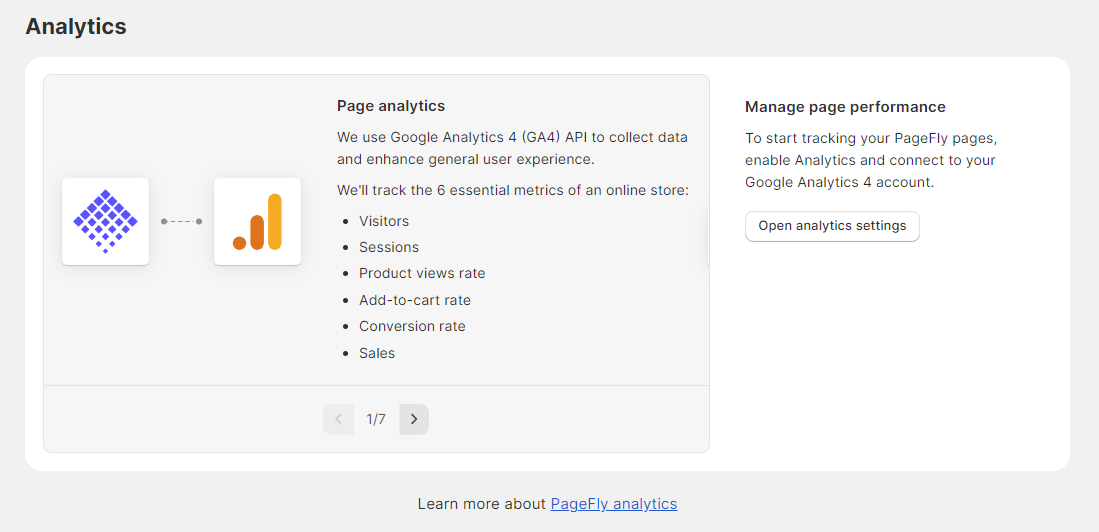
PageFly itself doesn't provide a built-in analytics feature, but it allows seamless integration with tools like Google Analytics.
Upon integrating, PageFly will share insights on page visitors, sessions, product views rate, add-to-cart rate, conversion rate, and sales. Analytics tool integration will also be necessary if you choose to implement tracking pixels on your website, as it will aid in better data analysis.

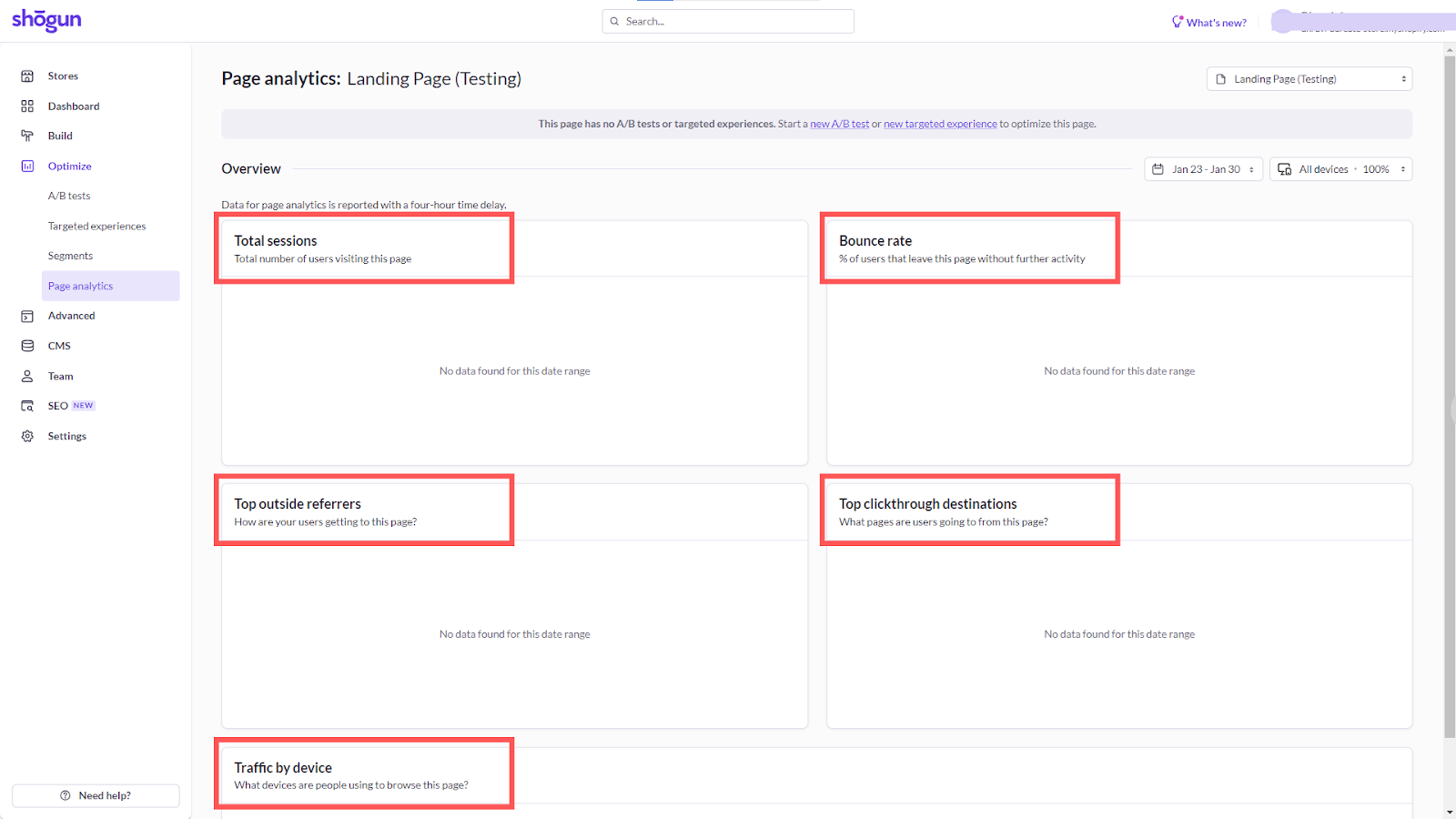
In contrast, Shogun stands out as it comes with its own built-in analytics right there on the platform. This feature provides users with valuable insights into their web page’s performance. Shogun's analytics capture crucial data, including user sessions, bounce rate, top outside referrers, top click-through destinations, and traffic by device.

Here's the thing – it won't show any data until your landing page goes live. The information will start popping up once you make it live and your users begin interacting with the page created.
3. Split Testing
Split testing, or A/B testing, is a method that compares two versions of a webpage or element to determine which one performs better. This feature is crucial for optimizing conversion rates and enhancing user experience, making it a valuable aspect to consider when evaluating page builders.
Both PageFly and Shogun offer access to this feature. The only difference lies in how you access it: PageFly requires you to install a third-party app for split testing, while Shogun has it integrated directly into its platform.
Split testing is one of Shogun's standout features, allowing users to conduct tests for three objectives: clickthrough, sales, or add-to-cart. However, it's important to note that Shogun reserves this feature for its expensive pricing plans only. You should consider this when deciding on the most suitable page builder for your needs.
4. Support
When it comes to support both platforms have the best support systems. They have their knowledge centers covering a range of tutorials, articles, and videos.
PageFly, in particular, features a great 'Best Practice' section that teaches how to make the most out of the platform. If you need support, you can reach out to their team by asking a question through the ticket system. Alternatively, you can join their Facebook community and chat with other users like you.
Additionally, both platforms offer live chat options that allow you to have a conversation with their customer support representatives.
5. Additional Features
Up until now, we've explored the explanation of the essential features offered by both PageFly and Shogun. Now, let's explore some additional features that distinguish these platforms.
Below, you'll find a comparison of various features provided by PageFly and Shogun:
That covers the features of both PageFly and Shogun. Now, let's proceed to understand their cost.
PageFly Vs. Shogun - Pricing
Money is the most necessary consideration when it comes to investing in anything. That said, store owners are often confused about which platform is more affordable. PageFly? Or Shogun?
To figure out, let’s first go through their pricing plans.
You can see a huge difference in both of their prices. Let’s understand them a little better.
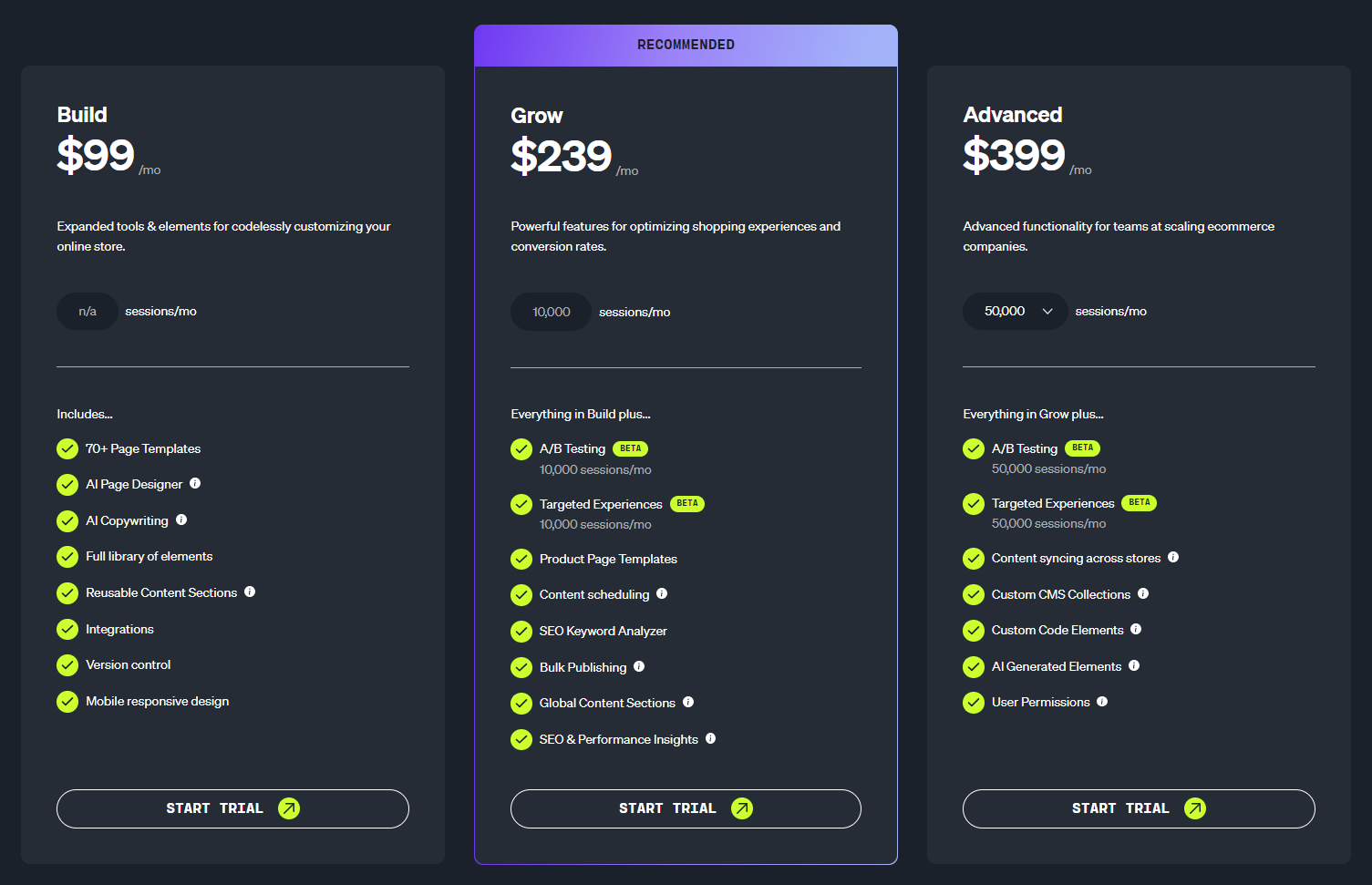
PageFly Pricing
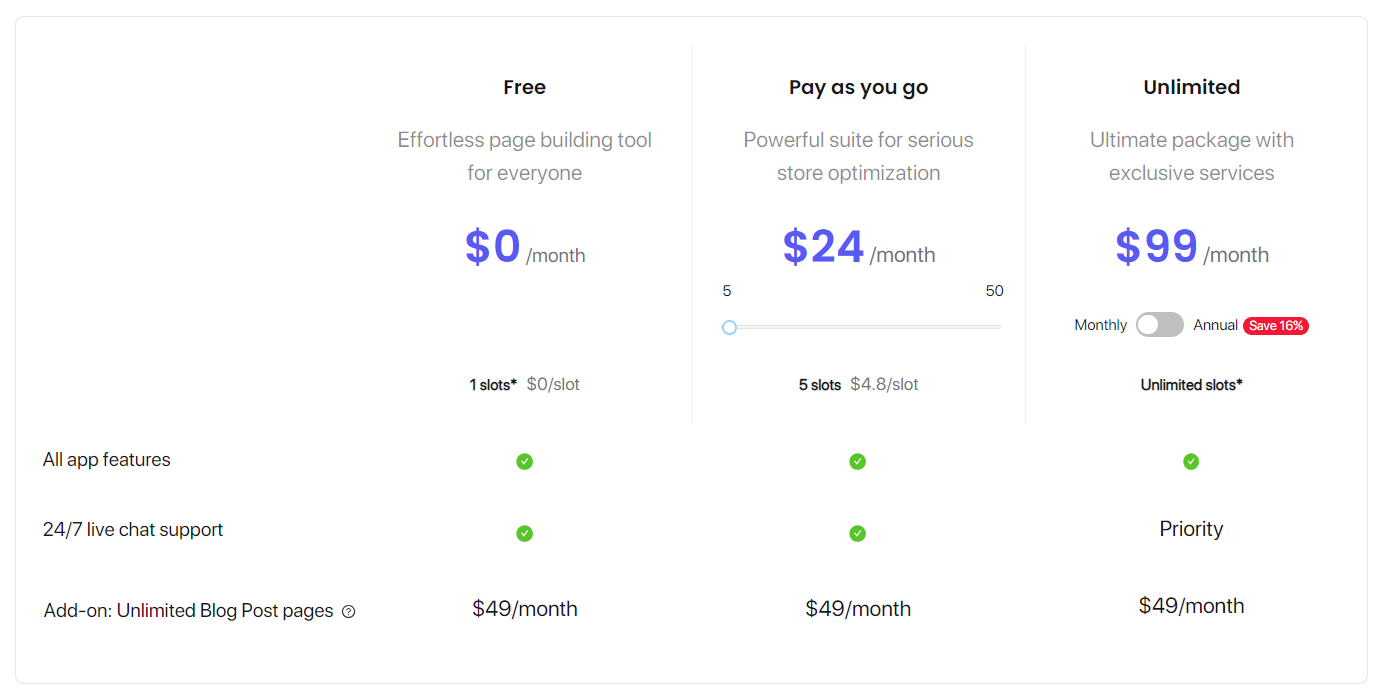
PageFly's pricing is based on the number of "Slots" you use. A slot can be either a page or a section, giving you flexibility in design.

The pricing ranges from $0 to $99, making it relatively affordable.
While PageFly offers a free plan, it's limited, and upgrading to a paid plan is recommended for more features and slots. The free plan will work best if you’re looking to play around with elements or want basic informational page such as a landing page or about us page.
However, keep in mind that many advanced elements are not available in the free plan. And lastly, PageFly provides unlimited blog post pages as an add-on for $49 per month which is quite convenient if you’re looking to manage blog content with other web pages all in one place.
Shogun Pricing
Now, you can see Shogun to be on the pricier side. The starting point? $99. And no free plan here.

Many users find Shogun’s pricing structure quite confusing, as it changes based on the platform you're using – be it Shopify, BigCommerce, or Magento.
Furthermore, Shogun's least expensive plan lacks several elements that are reserved for their top-tier plans. These include A/B Testing, Targeted Experiences, Content Schedule, Bulk Publish, Performance & SEO Analyzer, Custom Code Elements, AI-Generated Elements, and more.
This comparison might portray PageFly as a more budget-friendly option compared to Shogun. PageFly's flexibility, range of features, and cost-effectiveness of PageFly make it a compelling choice for users seeking a robust page-building solution. Nevertheless, Shogun includes all the essential features and impressive customization capabilities, justifying its price.
Therefore, no clear winner can be declared. And to determine the best page builder, more information is required. The best idea at this stage is to understand their pros and cons, so let's proceed with that.
PageFly Vs. Shogun - Pros & Cons
To make an informed decision between PageFly and Shogun, it's necessary for you to understand where each excels and where they may fall short. The table below will help you comprehend both the strengths and weaknesses of PageFly and Shogun. Let's delve into it.
Let's delve into it.
That’s all for the pros and cons of these page builders.
Now, Let's dive into understanding how others have found success with PageFly and Shogun.
PageFly Vs. Shogun - Success Stories
In this section, I’ll be adding some real stories from people who used PageFly and Shogun to improve their online stores. These stories will show you how these platforms made a positive difference and helped these businesses succeed online.
Let’s check case studies for both platforms.
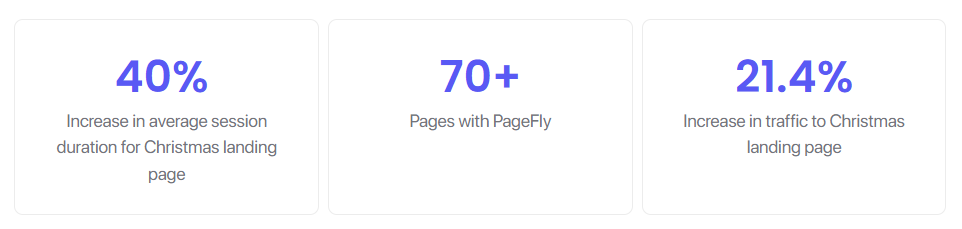
PageFly: Cheezy
A brand named ‘Cheezy’ develops its entire storefront on PageFly without any coding expertise.
According to Cheezy, PageFly's drag-and-drop features are super easy to use. With over 90 customizable features, they could design any kind of page they wanted. Using PageFly, they could quickly edit web pages, allowing the team to create pages that matched their marketing strategy in just one day, without much trouble.
The Christmas landing page that they created saw a 40% increase in the average time visitors spent on it, and the traffic went up by 21.4% compared to the previous year.

More success stories of PageFly
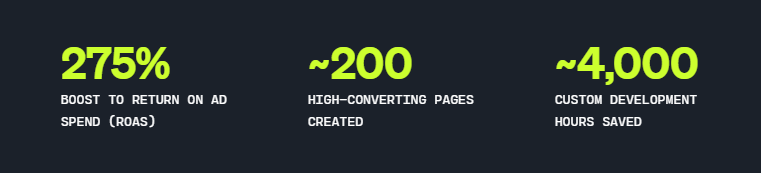
Shogun: Nuun
Leesa, one of the fastest-growing mattress brands, needed an efficient solution to manage their website without slowing down development.
They chose Shogun as it was empowering for their marketing team to handle content and allowed the development team to focus on new features. Shogun's syncing feature streamlined expansion, reducing launch time from months to weeks.
Custom elements like the "Social Proof Bar" significantly improved the conversion rate. The impact of Shogun was remarkable, resulting in a 275% boost in ROAS and saving 4000 development hours.

More success stories of Shogun
So, until now, we have learned a lot about PageFly and Shogun. However, we haven’t really determined a clear winner in terms of one being significantly better than the other.
Let’s conclude this comparison with the answer.
PageFly Vs. Shogun: Which is the Best Page Builder?
Both.
Yes, both PageFly and Shogun are excellent page builders.
PageFly stands out for its simplicity and impeccable templates. On the other hand, Shogun is best in terms of user-friendliness, design, features, and navigation – with almost zero learning curve.
Normally, both platforms are almost similar, but Shogun comes with the advantage of advanced customization options and an easy-to-understand analytics suite that works great and is easy to understand.
So, how do you decide on which page builder you'll need to invest in for the best results?
It depends on your requirements.
- If you prioritize affordability, reliability, and great functionalities, explore the various plans offered by PageFly; it is the best choice for you.
- However, if your store demands advanced functionalities, a user-friendly interface, and budget is not a major concern, Shogun is the go-to choice.
In the end, whatever you choose, make your decision wisely. Go through their case studies, read customer reviews, and finally make a decision on Shopify page builder.
I hope this blog has provided enough information for you to make an informed decision between PageFly and Shogun. If you have any queries, feel free to write them in the comment section below.