Interaction to Next Paint - An Easy Guide to Understand INP

Mar 05, 2024
A good user experience has been Google's top priority.
In early 2020, Google's Chrome Team introduced Core Web Vitals to measure website quality. Since then, they've been on a mission to level up these measures and make websites even more user-friendly.
The goal? To ensure a smooth surfing on Google.
Recently in 2022, they saw a major gap in analyzing website responsiveness with these core web vitals. To bridge this gap, they introduced a new core web vital, Interaction to Next Paint (INP). Starting from March 2024, INP will replace one of Google's current Core Web Vital, FID.
For website owners, keeping a good INP score is now on par with their efforts for other Core Web Vitals. Wondering how you’ll keep up with this change?
This article will explore the INP shift, its nuances, the reasons behind Google's decision, optimization techniques, the negative impacts of a poor INP value, and a lot more.
Let’s start with understanding it.
Understanding Interaction to Next Paint (INP)
To understand Interaction to Next Paint, we need to look into the terms involved.
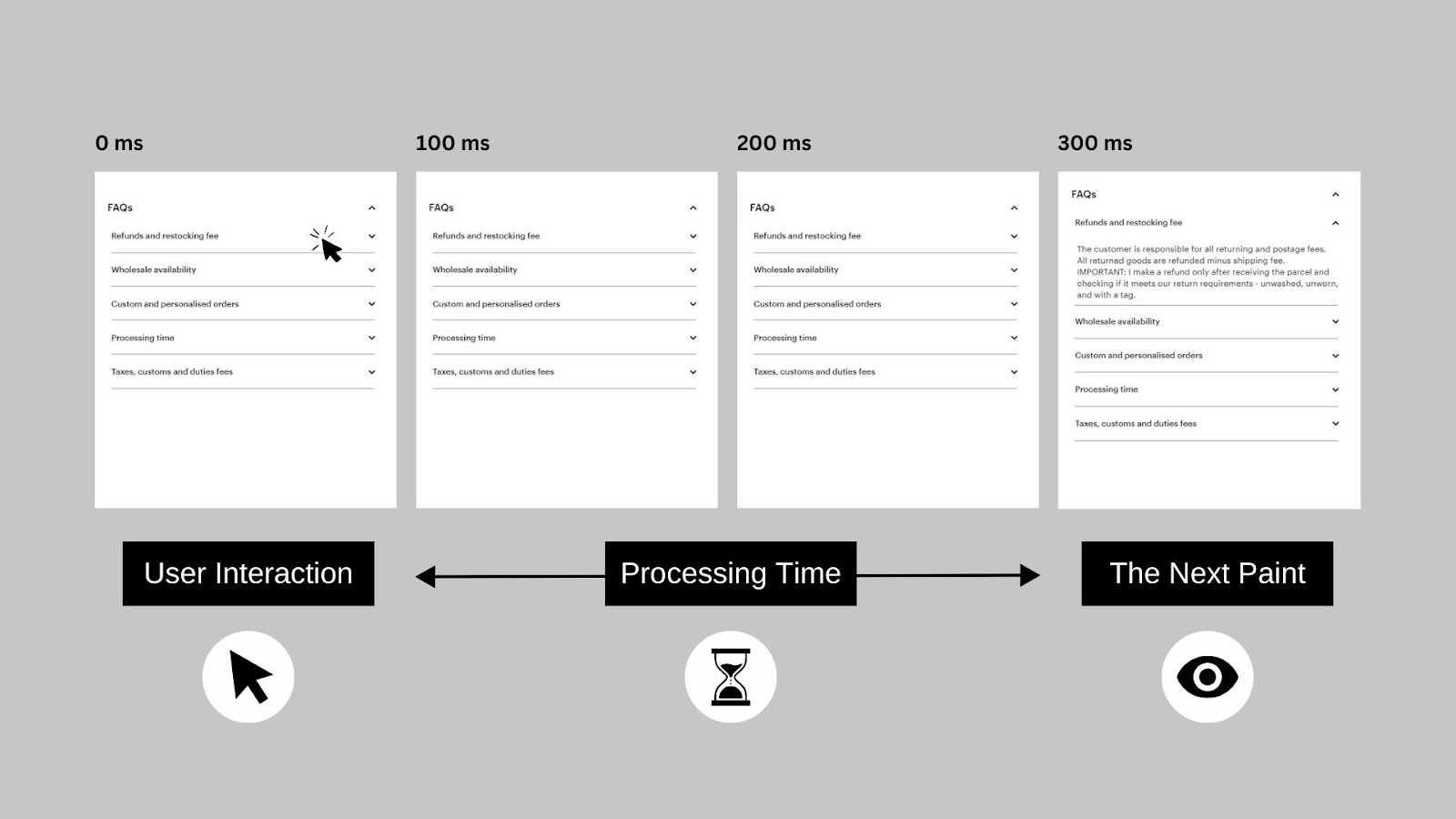
"Interaction" refers to user actions taken on a webpage — like clicking a button, tapping the screen, or pressing a key. "Next Paint" is about the visual changes in page UI that appear after the user interacts. In simple terms, INP measures how long a web page takes to reflect user actions visually.
Now, let's define it more clearly.
What is INP?
Interaction of Next Paint, INP, is a new Google Core Web Vitals metric that measures the responsiveness of the user interface. It observes the time taken for user interactions(clicks, taps, and keyboard inputs) to result in visible feedback on the screen.
In easy words, it measures how quickly a website responds to a user interaction like clicks or key presses. Specifically, INP measures the following:
- Mouse clicks: How fast does a button change color or a menu appears after a user clicks?
- Taps on a touchscreen device: How quickly does a button or a link show a visual effect after the user taps?
- Key presses: How fast does a letter show up in a search bar or form after you press a key on the keyboard?
It’s important to note that INP doesn't include actions such as hovering and scrolling. However, a scroll through the keyboard might cause events that INP takes into consideration.
Let’s understand it with an example.

The goal of Interaction to Next Paint (INP) is not to measure what’s happening in the background (such as fetching data from the server) but to make sure that the user sees a visual effect of their actions during the data processing time.
Usually, multiple interactions are happening on a web page and INP measures the longest interaction, with the absolute worst delay, that occurs on a user’s visit to the page.
Moreover, It is calculated when the user leaves a webpage, a single number that represents how responsive the page was from the start to the finish of the user journey. If the INP value is low, it means the page consistently responded well to user requests.
Now, let’s get into understanding why Google needed to introduce a new core web vitals metric, the INP.
Why was INP Introduced?
Until now, Google had three core web vitals.
- Largest Contentful Paint (LCP): Measures load time
- First Input Delay (FID): Measures interactivity
- Cumulative Layout Shift (CLS): Evaluates visual stability
All these core web vitals were designed to measure website responsiveness and quality of user experience.
However, Google recently discovered a significant gap in its second core web vital, First Input Delay (FID). It measures the load time between a user's first interaction on a web page and the page's response.
Google recognized the need for an update in this area because FID primarily focuses on the initial page load, measuring only the very first interaction with the web page. Whereas, most of the time, users spend 90% of their time on a webpage after it has loaded. So, it's crucial to measure how quickly the website responds to user input throughout their time on the web page.
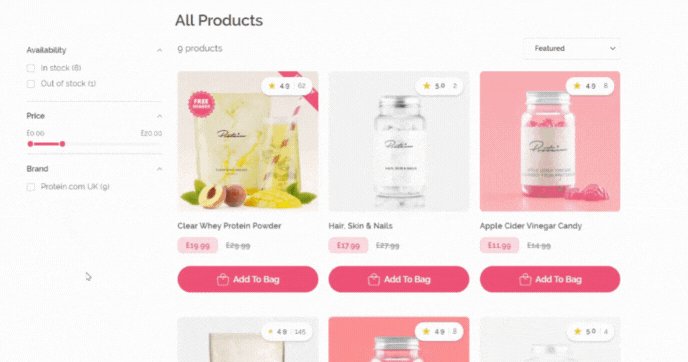
For instance, if a user tries to add a product to the cart, the website should promptly confirm the action of adding an item to the shopping cart.
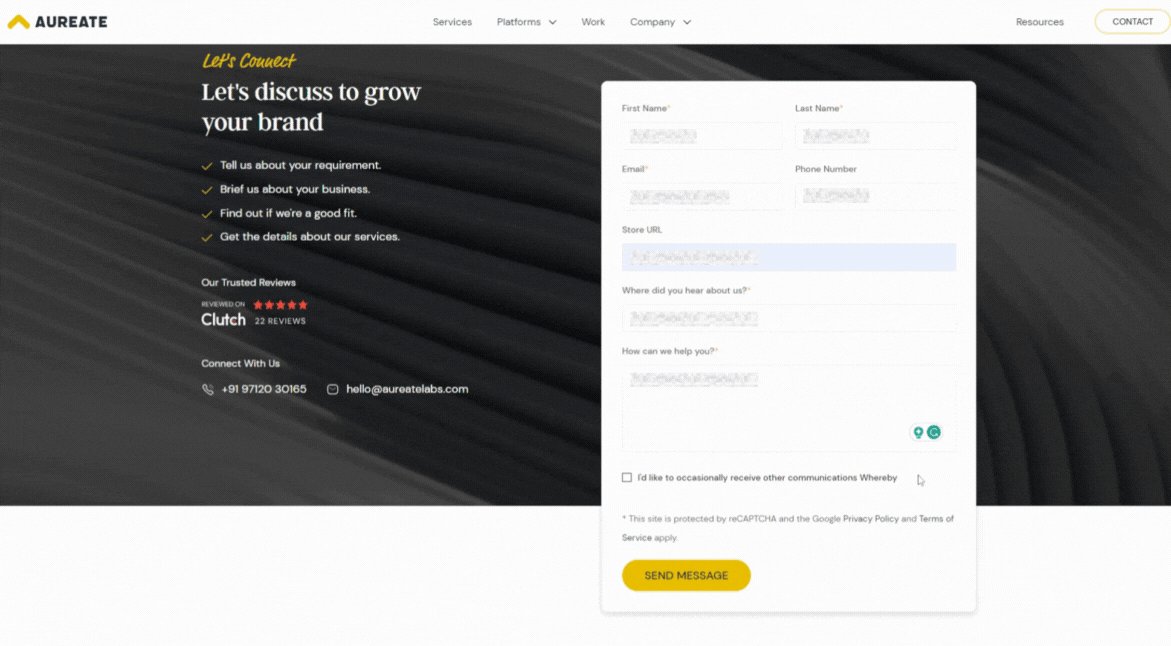
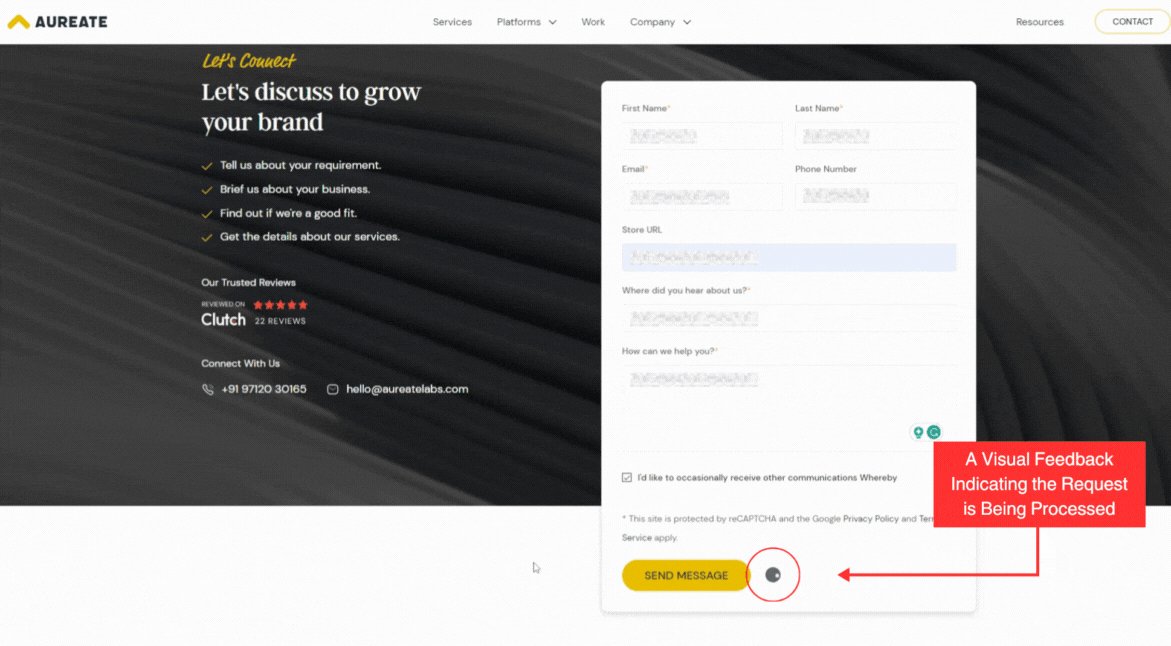
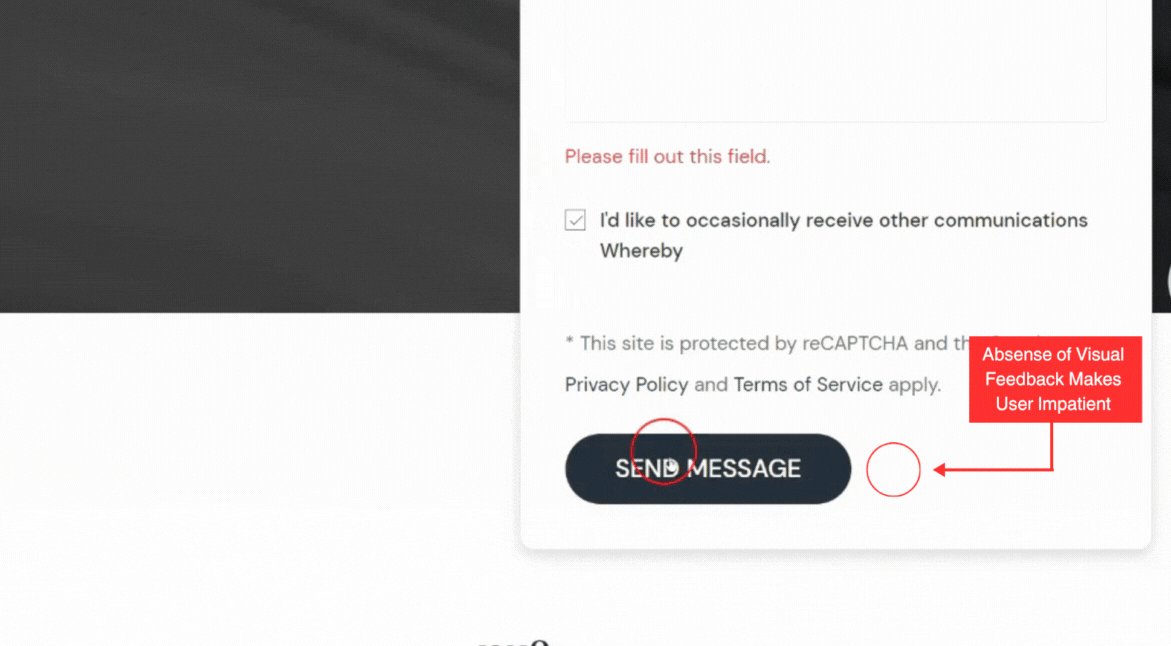
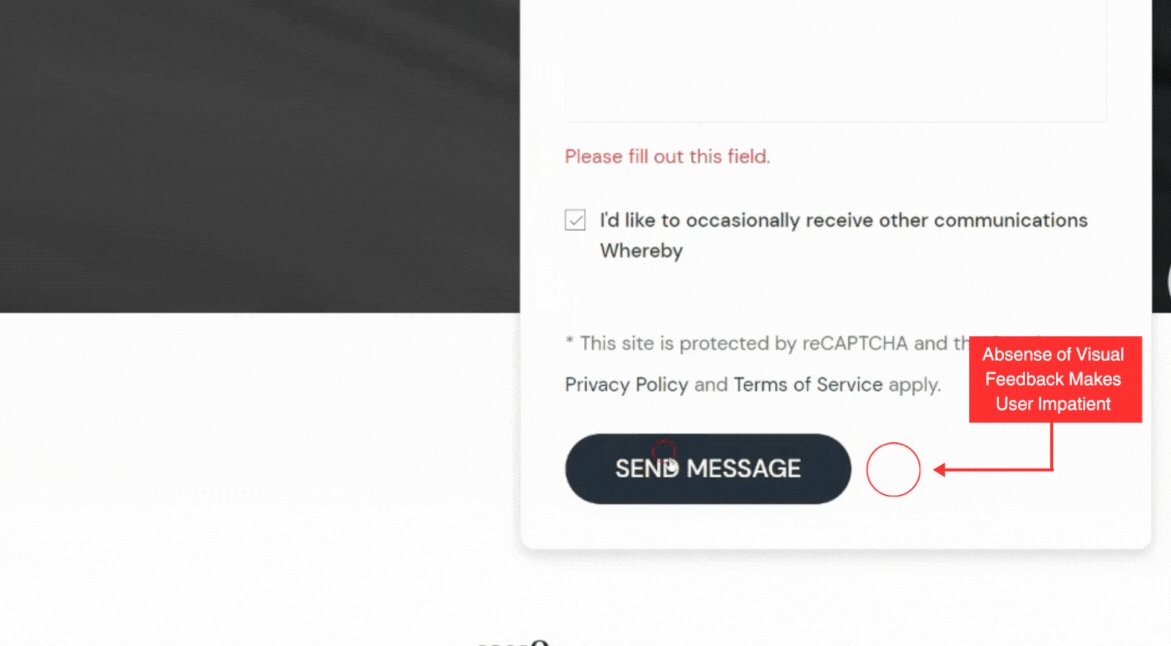
Sometimes, actions on a webpage may take longer to load, such as submitting a form. But even for those complex requests, it's necessary to quickly show some initial visual feedback.
Here’s an example for the same.

This visual feedback tells the user that the webpage is working on their request, providing assurance.
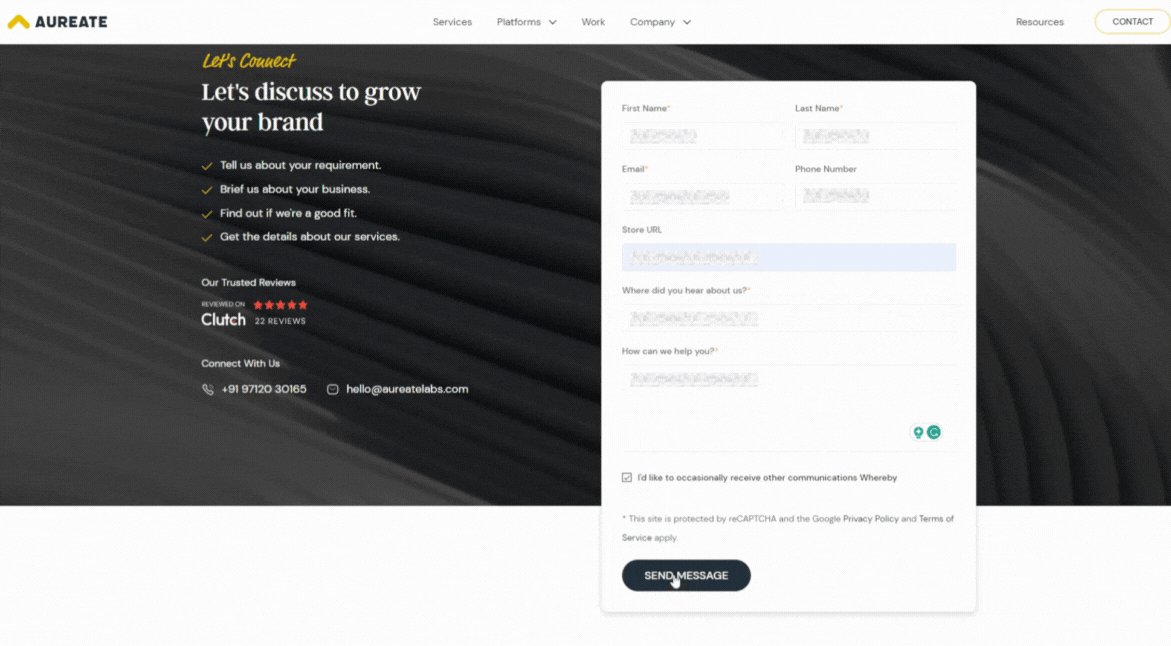
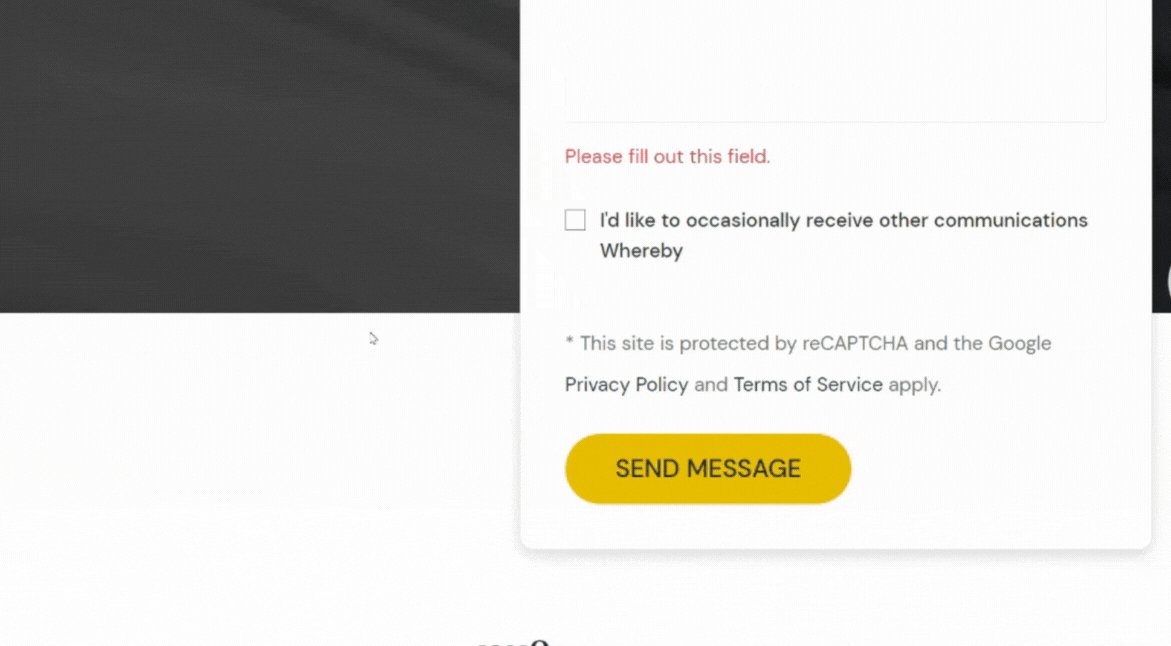
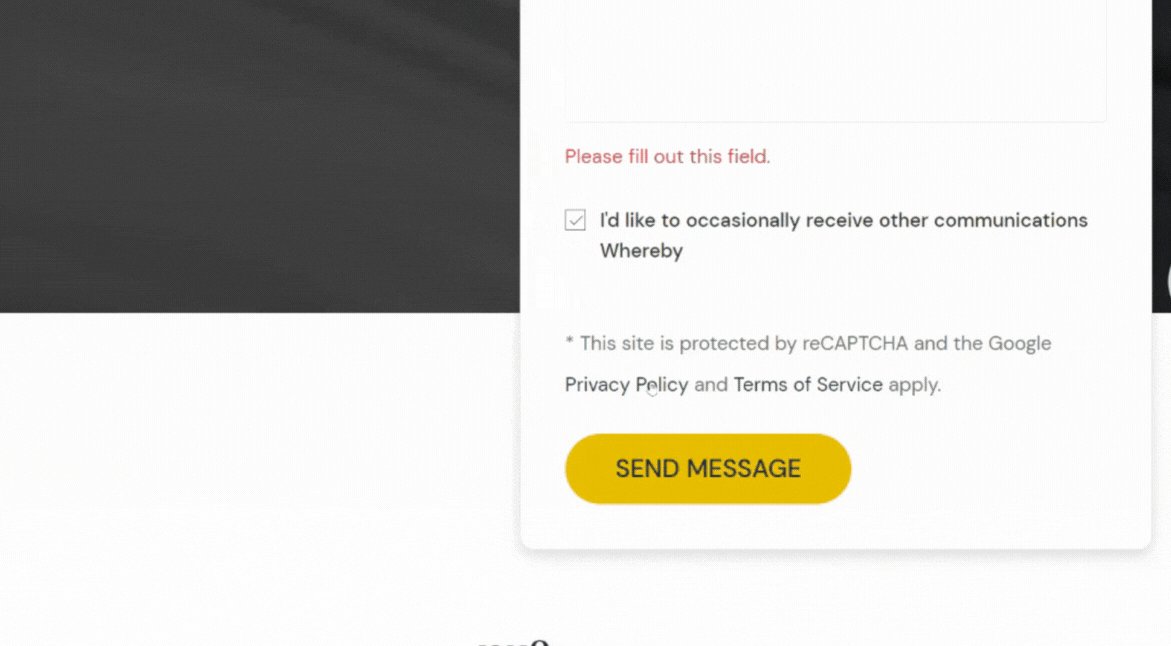
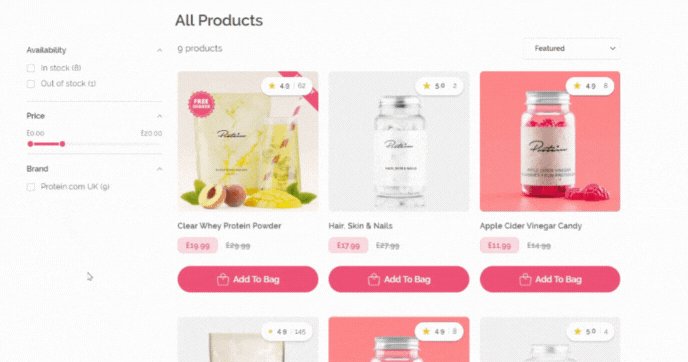
If there's a delay in showing feedback, users might think the webpage isn't responding to their actions. They might get frustrated and click again and again, leading to poor user experience.
Here’s an example conveying a similar situation.

This is a major issue that Google needed to address. That's why Interaction to Next Paint (INP) was introduced to provide an in-depth measure of website responsiveness throughout a user's lifetime on the page.
Till now, we've gained a deeper understanding of INP and why it was introduced to replace one of the core web vitals.
Now, you must be curious to know what’s a standard INP score that you can maintain to keep up with good user experience. Let’s check about that in the next section.
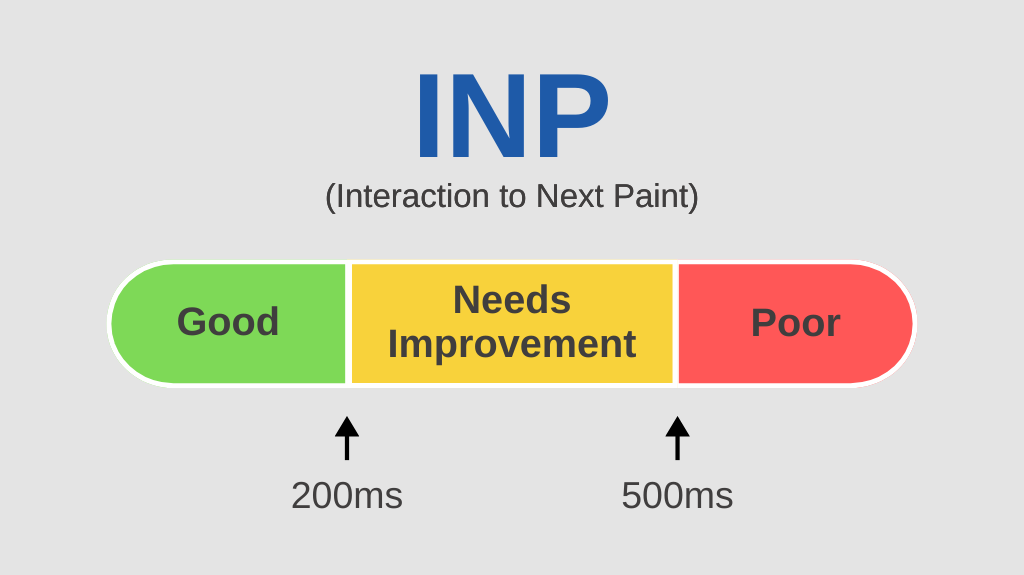
What is a Good INP Value?

A good INP value is below or at 200 milliseconds, indicating that your page is responsive and works perfectly as per Google’s expectations.
If your INP value falls between 200 to 500 milliseconds, your page is responsive but still, there is room for improvement. Any INP value at or above 500 milliseconds is a sign of poor responsiveness, and you need to improve it right away.
Let’s check how Google calculates INP.
How is INP calculated?
Calculating INP involves looking at each user interaction made on a webpage, such as button clicks, typing, or any other. For most websites, the web interaction with the largest delay is considered an INP value.
However, the INP methodology pays close attention to outliers (unusual cases, or situations). Content-based websites with mostly text and pictures usually don't have many interactions happening, so, consequently, they possess fewer outliers.
But, what about websites with a lot of moving parts, like online games, text editor websites, or eCommerce? Such websites experience a large number of user interactions, with high chances for random issues to arise and cause a delay for one or two of them.
This may result in a bad INP score for them, meaning, an unfair representation of the website’s usual responsiveness.
So, INP adopts a clever strategy here — It overlooks the single slowest interaction out of each batch of 50 to avoid giving a low INP score for random excessive delays. For most websites, this won’t be an issue as the vast majority of them don’t experience interactions over 50 per user visit.
For further accuracy, INP works with an additional layer of considering only the 75th percentile of all the page views and interactions. This removes outliers and provides an INP value that the vast majority of users experience.
Now that you know the correct number to maintain for your INP value and how it is calculated, let's delve into why INP is important for you as a website owner.
Why Interaction to Next Paint (INP) Matters for Site Owners?
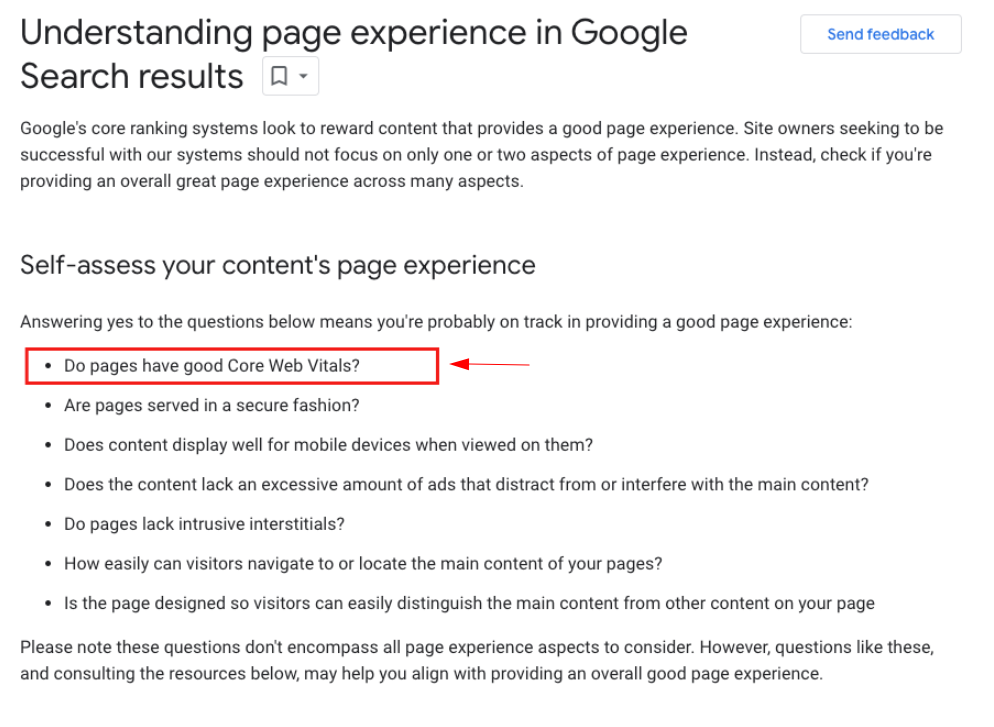
Every website owner wants to be at the top of Google's search results, and Google says that Core Web Vitals, including INP, are considered to decide which websites should be ranked higher.

INP becomes a core web vital in March 2024, and it will be crucial for website owners to maintain a good INP value. Failing to do so may result in a drop in your search engine rankings, as Google aims to avoid presenting its users with poorly performing and less responsive websites.
Moreover, a poor INP value can also affect factors like ad costs. A website with a better INP value may provide a smoother experience for users and potentially lead to better advertising efficiency.
So, let’s not ignore the importance of INP for your website and check for ways to measure and optimize it. We’ll first start with measuring techniques.
How to Measure Interaction to Next Paint (INP) for your Website?
After understanding in-depth information on INP, you must be curious to check the INP value assigned to your website. So, in this section, we’ll understand how you can uncover INP value and check the responsiveness of your website.
Firstly, when determining your website's INP value, there are two types of data to consider.
The first is field data, which reveals how your website performs for users in the real world. The second is lab data, which shows the one-time performance of your website from speed test tools such as PageSpeed Insights, Lighthouse, and more.
Let’s check the process for both of them.
Measuring INP with Field Data
Field data shares real user data on how your website performs, providing an authentic estimate of its responsiveness.
Let’s check for tools that help you measure field data for INP.
Chrome User Experience Report (CrUX)CrUX is an official dataset for the Core Web Vitals. They share a comprehensive core web vitals report based on all the interactions made by real Chrome users.
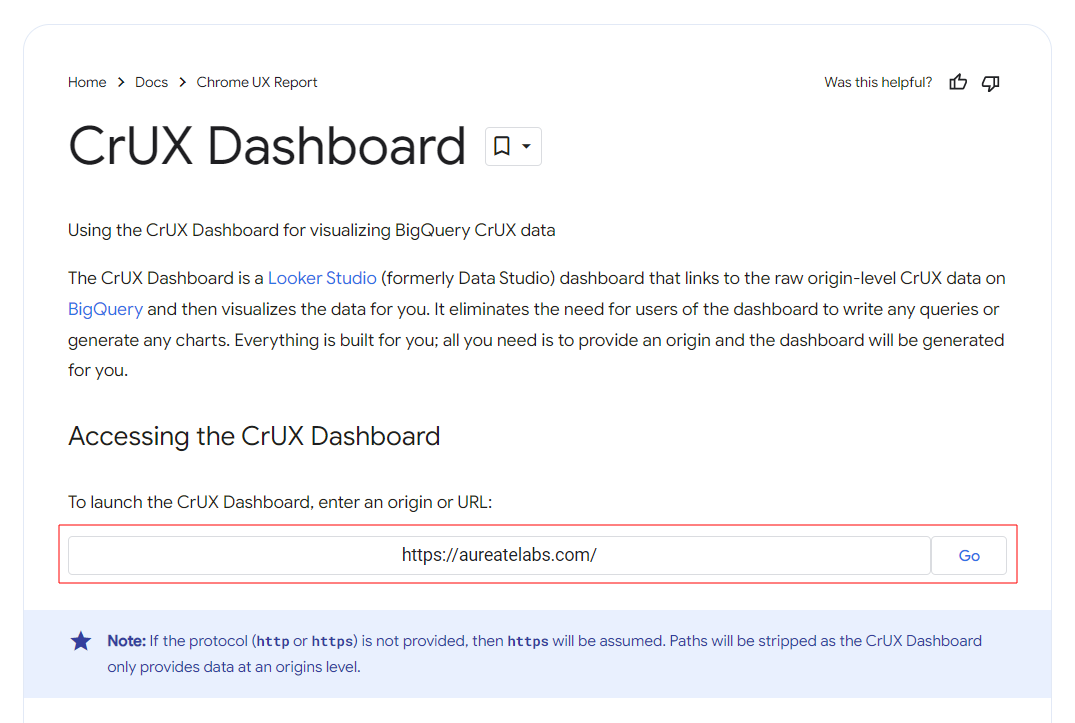
To collect field data with CrUX and understand the website’s INP value, you can go to the CrUX dashboard, and then type in the website URL you want to analyze.

Click on the 'GO' button, and you’ll receive your entire website report.
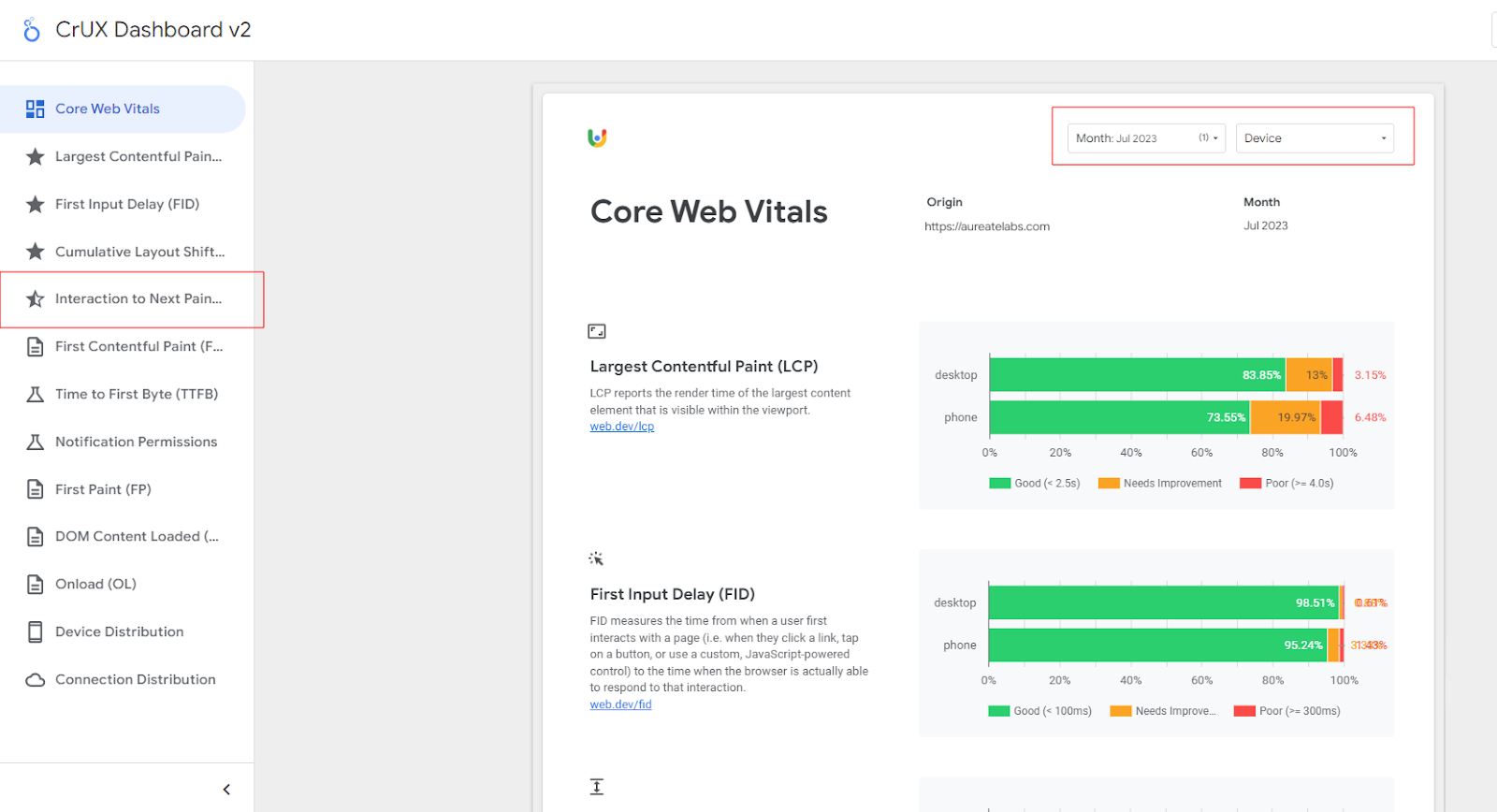
You can customize the report by selecting the desired month and year using the drop-down menus in the top-right area. Additionally, you can generate a report specific to mobile and desktop devices, helping you understand issues segmented across both platforms.
Later, you can find a report specific to “Interaction to Next Paint (INP)” on the left side menu.

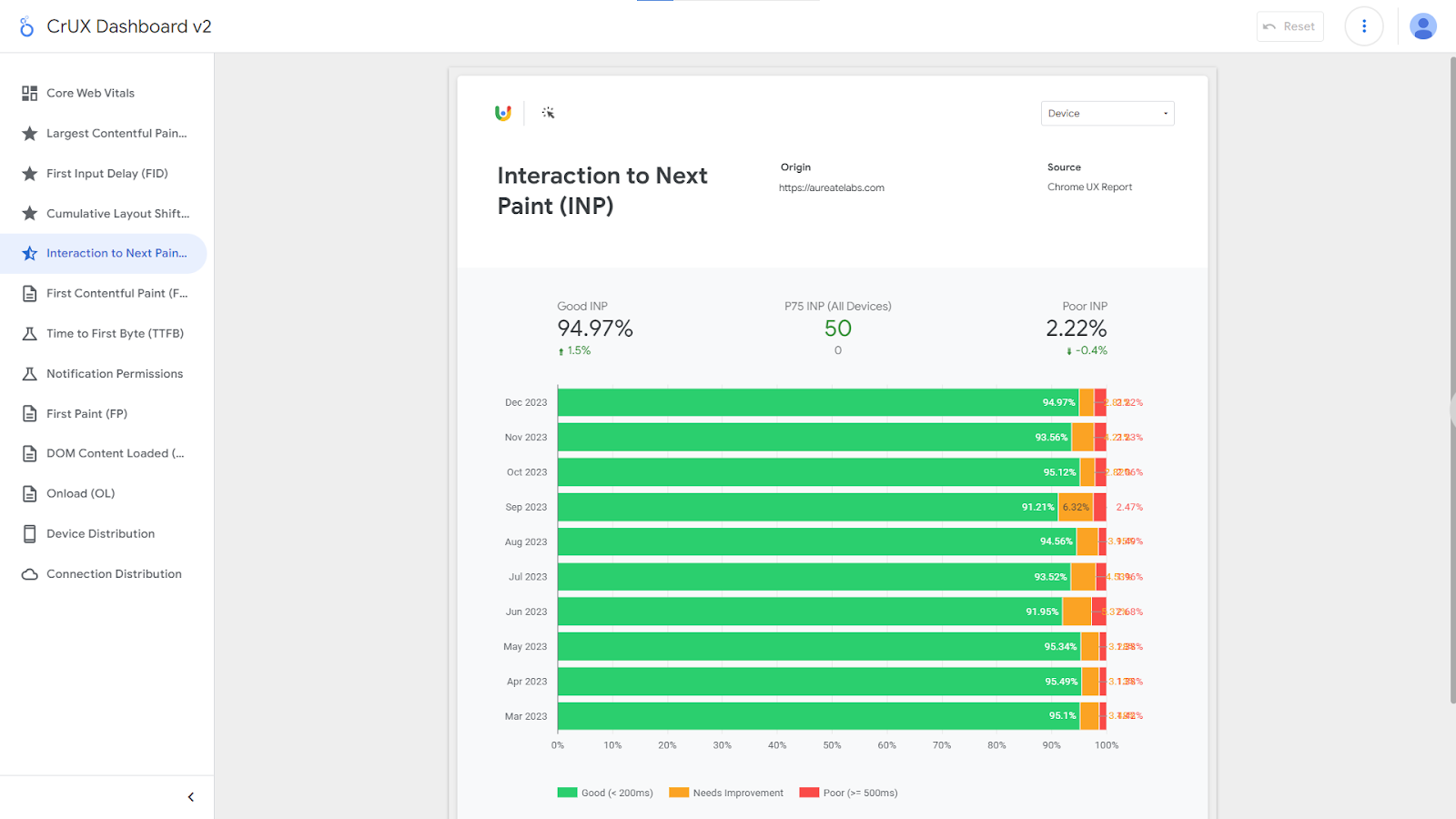
Once you click on that, you'll get a detailed report that provides comprehensive insights into your website’s INP. This report is highly accurate and provides insights into real-world user experiences on your website based on data recorded by Google itself.

And that’s all to generate a CrUX report.
Lastly, for websites with lesser traffic and user interactions, CrUX may not provide sufficient information because it relies on data gathered from users who have opted-in to sync their browsing history with Google.
However, If your website doesn't qualify for CrUX due to a minimal visitor count, you can still monitor real user interaction through Real User Monitoring (RUM).
Let’s check how.
Real User Monitoring (RUM)For real user monitoring of INP, all you need to do is incorporate specific JavaScript code into your site. This code will capture data about how real users interact with your site, providing valuable performance insights.
To add that piece of code, you can consider hiring a developer and ensure proper implementation. They’ll guide you best in understanding real issues your customer may be facing on your website.
And that’s how you collect field data to understand the responsiveness of your website. Now, let’s check the process for measuring INP with lab data.
Measuring INP with Lab Data
Lab data, as we discussed earlier, is measured using specific tools such as Google PageSpeed Insights, Google Search Console, Lighthouse, and various others. They all have a straightforward process to analyze INP value.
Here, let me guide you on checking INP with Google PageSpeed Insights.
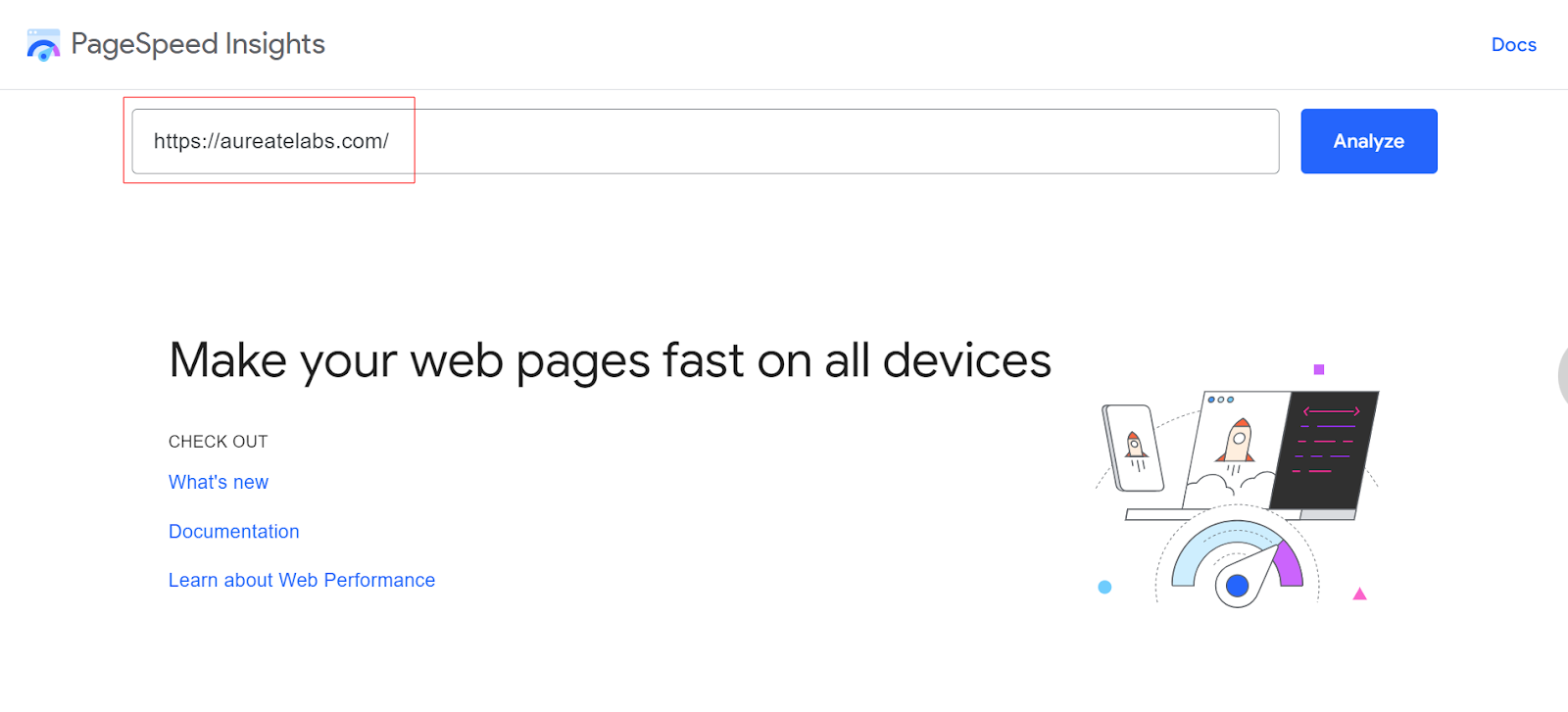
Google PageSpeed InsightsTo begin, visit the Google PageSpeed Insights website and enter your website URL.

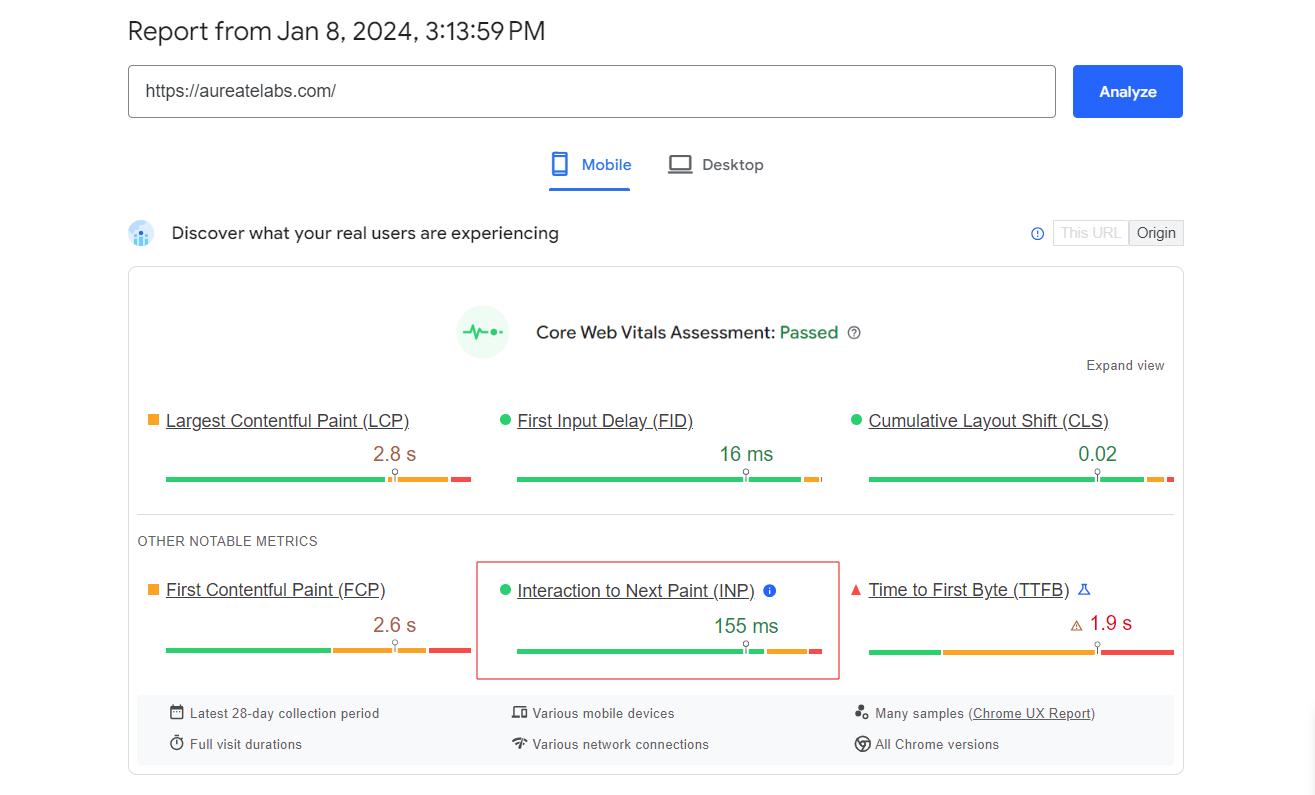
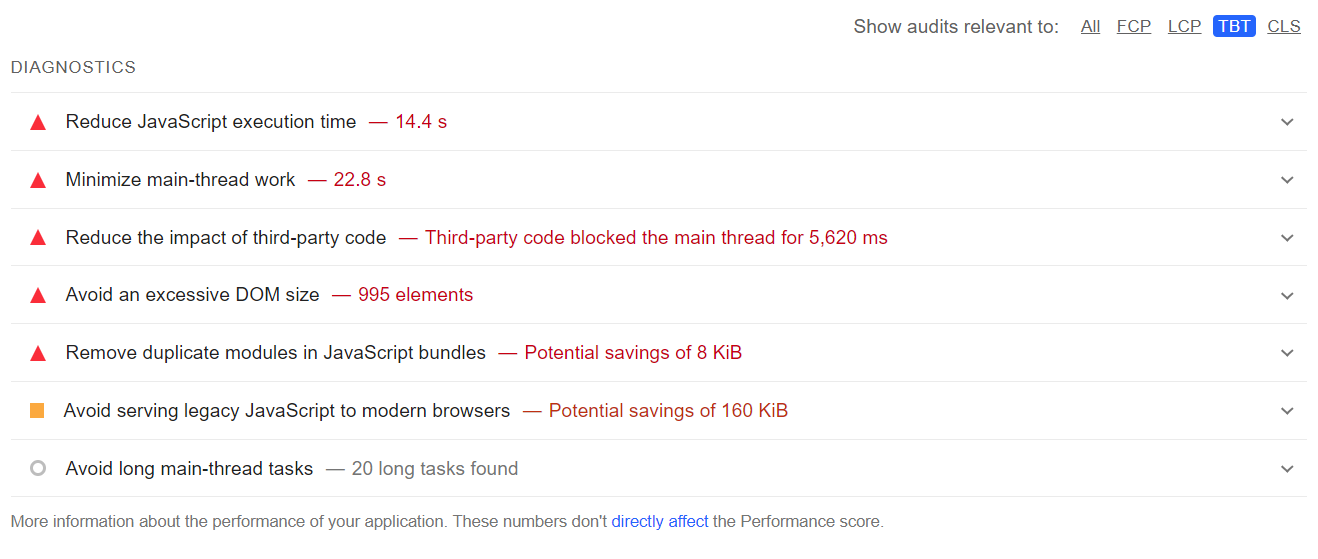
Click on "Analyze" to generate a detailed report, similar to the one I've included below.

As you scroll down, the comprehensive report unfolds, presenting various issues that you can thoroughly diagnose and address.
And that’s all you gotta do to generate a lab data report on INP with PageSpeed Insights.
Additionally, it’s necessary to note that Google prioritizes field data over lab data for measuring your website's INP. This is because field data reflects real user experiences, avoiding the limitations of a single artificial 'lab test' and ensuring greater accuracy.
Lab data are good to consider but it’s better to rely on field data when measuring your website's INP. It will help you identify where your website is taking longer to respond to users and harming the user experience.
Now, let's move to explore how you optimize INP value for your website and take a step to improve website responsiveness to user actions.
How Do You Optimize Interaction to Next Paint (INP) for your Website?
(Note: Most of these methods require some technical knowledge. Before making changes to your website, ensure to back it up and have a professional developer by your side.)
The first step to optimizing Interaction to Next Paint (INP) is identifying slow interactions on your website. You can achieve this by analyzing both field data and lab data.
The best way to start is by reviewing your field data provided by the RUM-supported Real User Monitoring provider. They can give you the page's INP Value, as well as contextual information about the specific interaction responsible for the INP value.
Additionally, A PageSpeed Insights report provides insights into areas of improvement.

So, you can examine the data obtained and address these suggested issues causing delays in the next visual input on your webpage. Optimizing the INP value requires time and effort, but the payoff is a superior user experience. Therefore, troubleshoot each issue you encounter.
Furthermore, there’s an advanced technique that significantly helps in improving your INP value.
- Reduce the Input Delay Component
- Reduce the Processing Component
- Reduce the Presentation Delay
These are big parts of making your INP value better. I'll explain them below to help you understand how to make them faster right away.
1. Reduce the Input Delay Component
Input delay is the time it takes for your web page to recognize and start acting on user interactions, such as tapping, clicking, or typing. When you reduce input delay time, your website can quickly produce end results, keeping users engaged and further enhancing your website’s INP value.
But, what contributes to lower input delay value?
The efficiency of the website's code and the server's response to user inputs plays a crucial role. So, you can focus on improving these components to reduce input delay time.
2. Reduce the Processing Component
The processing part means how quickly your website considers the user interactions and initiates operations to generate results.
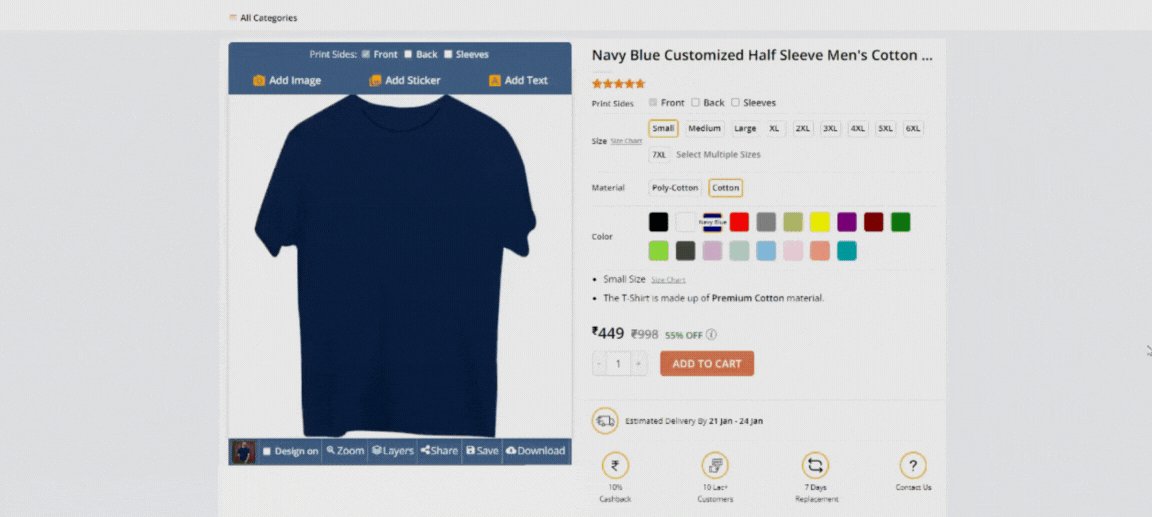
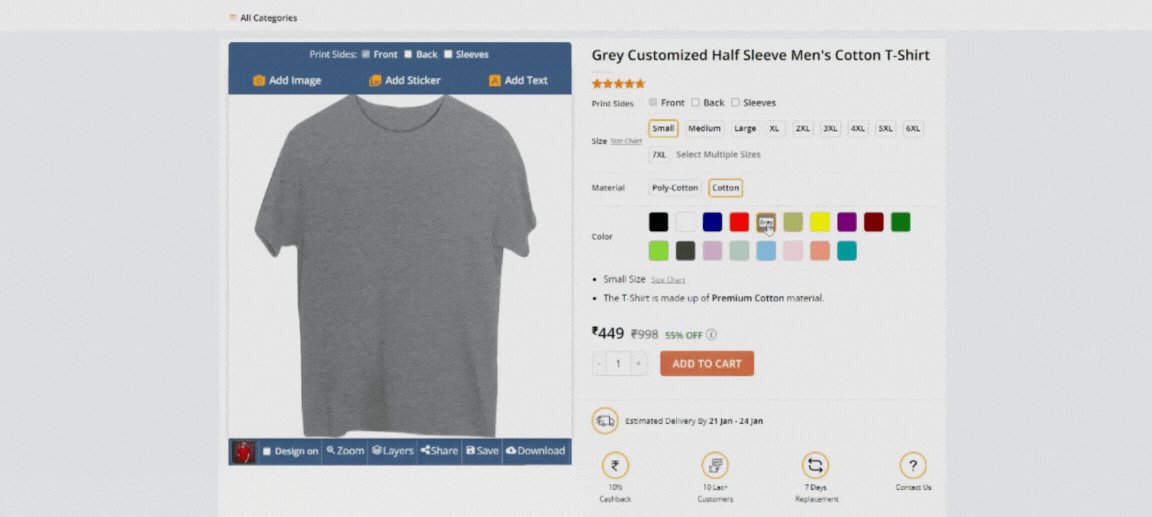
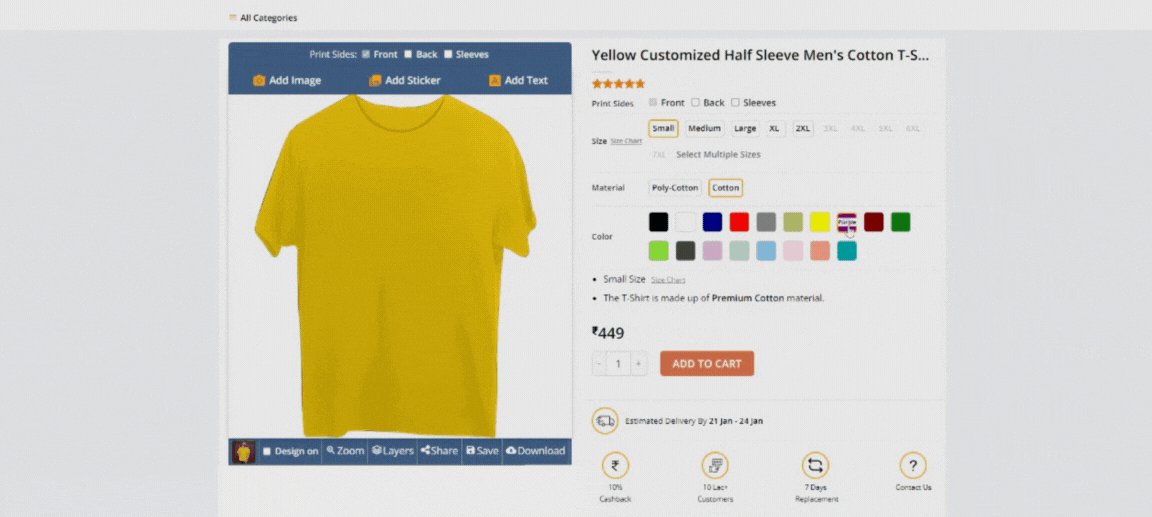
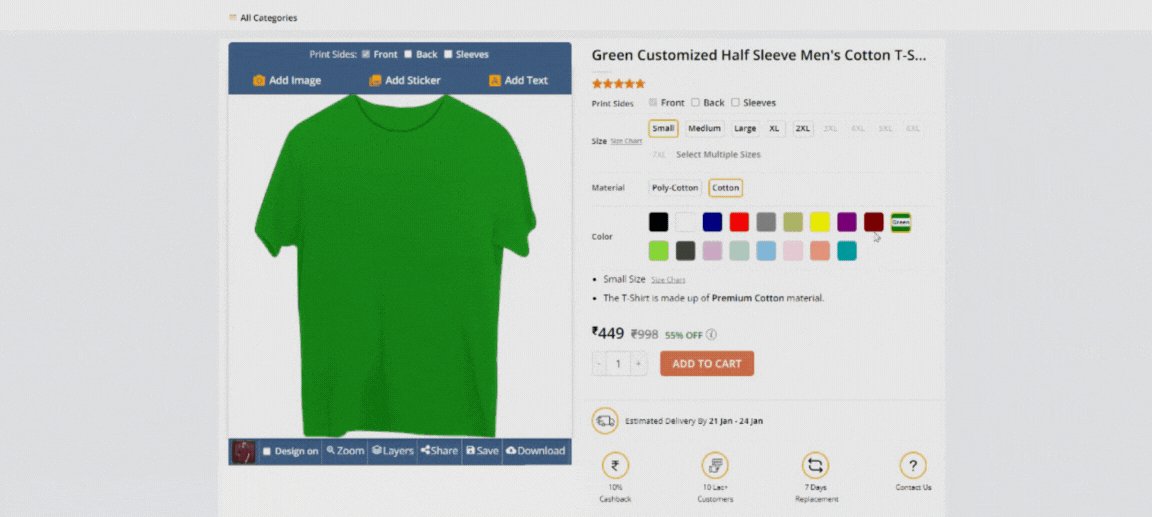
For instance, on an online shopping website, imagine a user customizing a product like a personalized t-shirt. When they attempt to explore color options, the system promptly processes this request in the backend, and shows color modification in real-time.

The response time indicates how quick the processing part starts and ends.
If the processing is efficient the system will quickly and accurately respond to clicks and key presses, leading to improvement in user experience, and in INP value.
Let’s check some tips that can be followed to significantly decrease the processing time.
- Instead of loading all data at once, break it into smaller batches.
- Distribute processing tasks evenly across resources.
- Invest in faster and more capable hardware components, such as processors and memory.
- If data needs to be fetched from remote servers, minimize network latency.
You can follow these tips to reduce processing time for user interactions on your websites.
3. Reduce the Presentation Delay
Presentation time refers to the time taken for the website to present or display the outcome of a user's action. Input presentation time is crucial in user experience as it directly affects how quickly users perceive and interact with content.
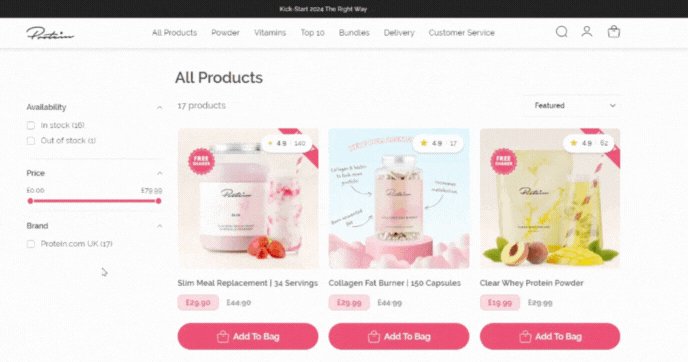
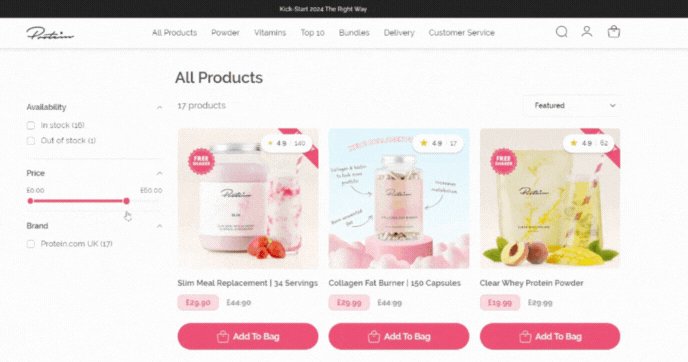
For example, a user on the category page tries to filter out products specific to their preferred price range, and the speed at which the web page presents relevant products is vital.

If the time taken is too long, the customer will get frustrated. So, how do you reduce that time?
First, the presentation delay will depend on how quickly your website considers that user request and processes data to generate the end result. To reduce presentation time, you need to first decrease input delay and processing time. Once that’s achieved, below are other tips for you to follow:
- Compress and optimize images and multimedia files to reduce their file sizes.
- Employ lazy loading for images and other media elements.
- Enable caching to store resources locally for quicker load time.
- Load essential elements first for a faster initial view.
- Trim down excessive JS and CSS code and unused resources for faster interactions.
Lastly, if the request made is complex and process time can’t be reduced, there will be an impact on your INP value. To avoid that, you can provide visual feedback conveying that the website is working on the request made.
It will help users know that the results are on the way, decreasing the chances of frustration.
Implementing these tips helps reduce the presentation time, ensuring a swift and frictionless user journey that greatly contributes to optimizing the INP.
And that’s all about how you optimize the INP value for your website. Now, let’s understand how effortless the INP optimization process is and if it is actually helpful for your store.
Challenges and Successes of Optimizing INP
Optimizing INP comes with its own set of challenges.
A bad INP value can arise from various areas, like unoptimized images, excessive use of JavaScript, or the presence of third-party scripts. Dealing with each issue will require different strategies, making the optimization process more complex.
However, the benefits derived from optimizing INP make this complex process worthwhile. You may experience a significant enhancement in the overall user experience, potentially leading to increased user engagement and improved conversion rates.
Now, let's delve into some success stories of big brands that have effectively optimized their INP.
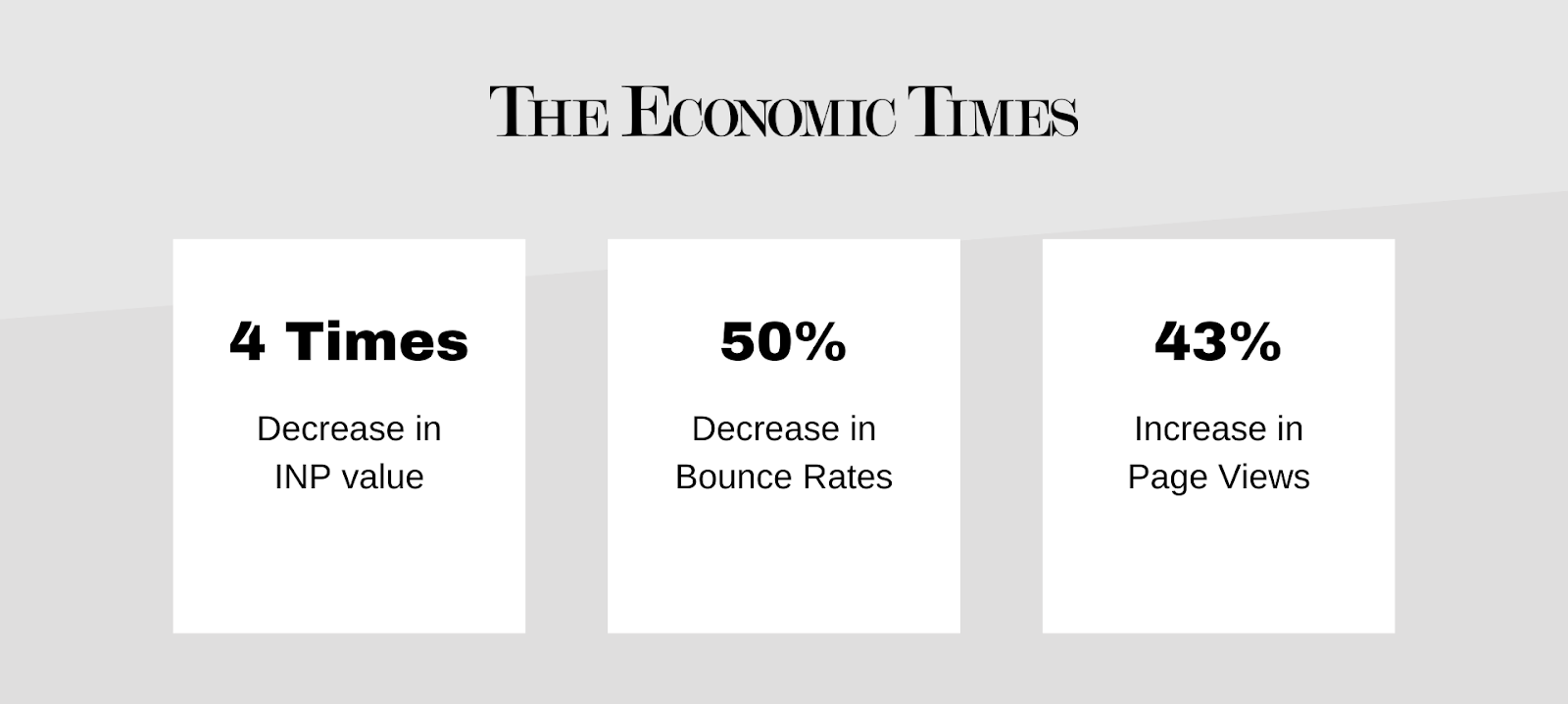
1. Economic Times

The Economic Times, an Indian business-focused newspaper, wanted to make its website faster and better. They found that by working on INP (Input Latency), they could identify and fix problems that were slowing things down.
So, they made a big decision to optimize the INP value of their website and successfully reduced it by four times. This turned out super helpful for them in finding and fixing speed issues on their website.
Let me point out strategies that they implemented and reduced their INP value to a significantly good level.
- Brought down Total Blocking Time (TBT) by 30 times.
- Prioritized critical content loading while implementing RequestIdleCallback for less crucial tasks.
- Implemented lazy loading for third-party libraries and removed unused JavaScript and CSS to reduce script evaluation time.
- Reduced DOM size by rendering menu items on user request and implementing lazy loading for less important widgets.
- Upgraded the custom-built UI to the latest React version with Next.js to avoid unnecessary re-rendering of components.
- Additionally, they migrated topic pages to Next.js and employed tools like PartyTown to offload heavy main thread work to web workers.
These efforts turned out highly beneficial, leading to a 50% decrease in bounce rate and a 43% increase in page views.
Moreover, you can consider these areas while optimizing INP for your website. This involves looking into technical aspects, and it is advisable to consult developers.
Now, let's explore one another success story of INP.
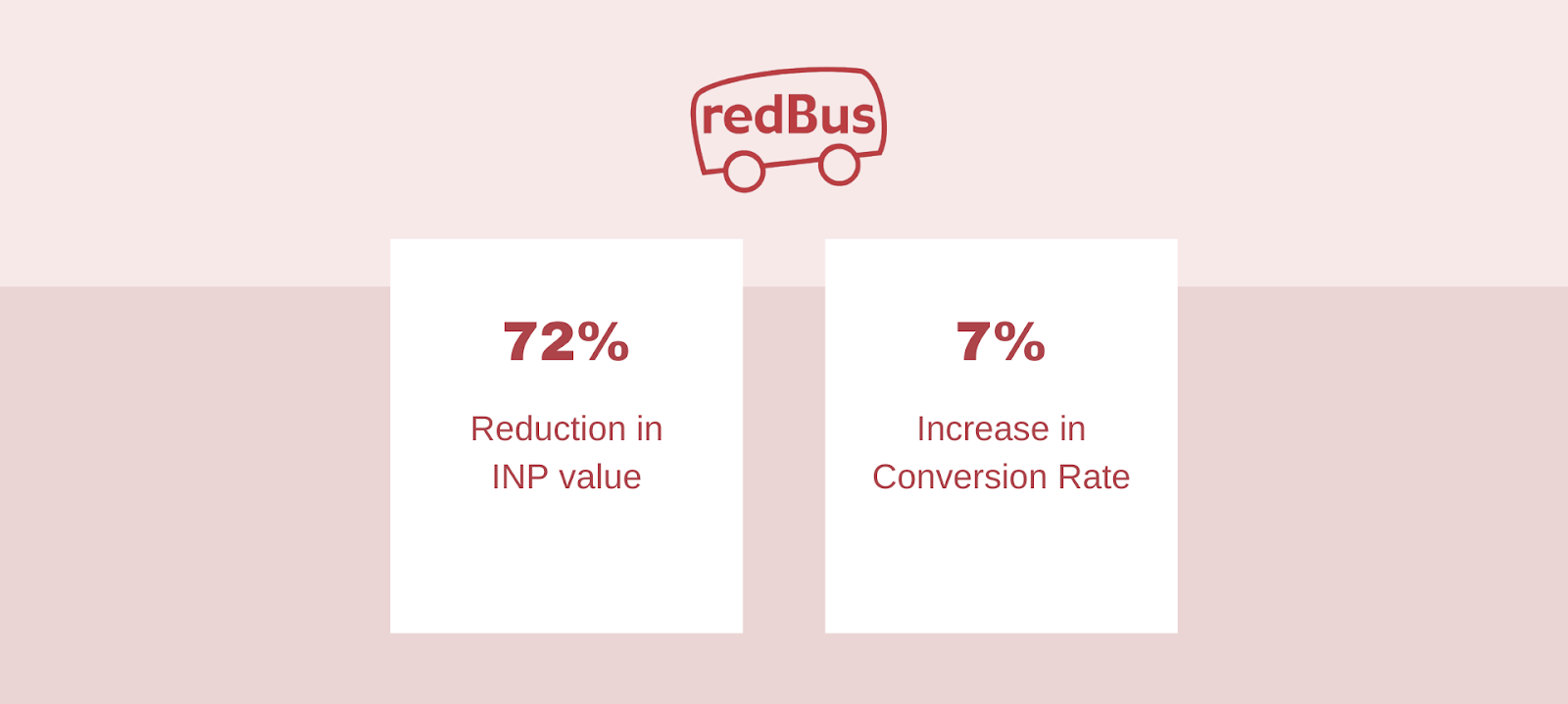
2. RedBus

RedBus, an Indian online bus ticket booking company, wanted to make its website more enjoyable for users by enhancing interactions and reducing unnecessary delays. Initially, they were confident about their INP value, but the Real User Monitoring (RUM) data for this metric revealed a different scenario.
The data pinpointed areas for improvement, particularly in the search section where users typically spend time booking tickets. To address this, redBus implemented several strategies to optimize the INP value for the search page, facilitating smoother and quicker ticket bookings.
Here, I've added strategies that RedBus implemented to bring down their INP value:
- Debounced scroll events to respond less frequently, enabling the website to react faster to user actions.
- Prioritized rendering tasks using "requestAnimationFrame," ensuring crucial data is loaded before the next frame, thereby enhancing response times on the search page.
- Implemented lazy loading to fetch new batches of results earlier and reduced the number of results fetched during lazy loading from 30 to 10.
These are the major changes they made to improve the page's INP, which helped them reduce the INP value by 72%, resulting in a 7% increase in overall sales and a faster and smoother interface that users are more likely to engage with.
Lastly, we can see that despite INP being a relatively new metric compared to other Core Web Vitals, its optimization yields great results.
Now, let’s explore some basic questions that you may have about Interaction to Next Paint, the INP.
FAQs for Interaction to Next Paint
After going through these quick questions and answers, I'm pretty sure you'll be able to clear out any doubts you may have about INP.
So, let's start with it.
1. What is Interaction to Next Paint?
INP is a core web vital that measures a page's overall responsiveness to user interactions by observing the latency of all click, tap, and keyboard interactions that occur throughout the user lifespan on the page.
2. When was INP introduced?
An experimental metric named Interaction to Next Paint (INP) was introduced in 2022 due to known limitations of Core Web Vital, First Input Delay (FID). Currently, INP is a pending Core Web Vital metric that is expected to replace First Input Delay (FID) by March 2024.
3. Will INP replace FID?
Interaction to Next Paint (INP) was introduced to overcome the downsides of a Core Web Vital named First Input Delay (FID) and will replace it by March 2024.
4. How is INP different from First Input Delay (FID)?
FID only measures the first interaction's input delay, not the time it takes to run event handlers, or the delay in presenting the next frame, while INP provides a comprehensive view of page interactivity with a complete delay from interaction to the subsequent UI update.
5. What user interactions does INP consider?
INP considers keypresses, mouse clicks, and taps on touchscreen devices. It does not measure hovering or scrolling.
6. What is a good Interaction to Next Paint (INP) Score?
According to Google, an INP below or at 200 is considered good responsiveness, while an INP exceeding 200 but falling below or at 500 indicates room for improvement. If the INP surpasses 500, it suggests poor responsiveness.
7. How can poor INP value impact my website?
Poor INP values can hurt user experience, potentially resulting in decreased user engagement and conversion rates. Additionally, starting in March 2024, INP will influence Google’s ranking algorithm as a Core Web Vitals metric.
8. How can I improve my website’s INP score?
You can optimize INP value by reducing the Input Delay, Processing Time, and Presentation Delay components of the metric. Moreover, you implement techniques such as content visibility for off-screen elements and being mindful of performance costs when rendering HTML with JavaScript.
9. What tools can I use to measure INP?
INP can be measured using tools such as Google PageSpeed Insights, Lighthouse, CrUX database, and various Real User Monitoring (RUM) solutions.
10. How does INP handle multiple user interactions on a page?
INP records each user interaction made on a webpage and typically identifies the largest delay as the INP value while ignoring certain outliers that may occur when there are many interactions.
11. How is INP measured?
Interaction to Next Paint (INP) is measured in milliseconds, capturing the time it takes for a webpage to respond to user interactions. For example, how quickly visual feedback is displayed when a user clicks on the "add to cart" button.
12. Does Google consider INP when ranking my website?
Yes, starting March 2024, INP will be regarded as one of Google’s Core Web Vitals metrics that Google factors into its ranking algorithm.
That covers answers to all your major doubts regarding INP. Now, let's make this conversation a little more exciting with a quick solution that helps your website improve its INP.
Elevate Your Site with Mini Store's INP-Compliant Templates!
With Google set to replace First Input Delay (FID) with INP as a Core Web Vital metric, it's essential to stay ahead of the curve.
We, Mini Store, offer eCommerce page templates that are highly responsive and fully INP-compliant. Our templates are designed to prioritize user interactions, providing a smooth and efficient browsing experience. By choosing our templates, you not only invest in a visually appealing user interface but it equally contributes in improving the website's INP score

So, are you also worried that poor INP value will harm your Google rankings and increase your ad cost? Upgrade to Mini Store’s INP-friendly eCommerce templates today and ensure your online presence is both visually engaging and highly responsive.
Explore the pricing packages here, and get started for FREE!
Conclusion
This shift from FID to INP is all a matter of website responsiveness.
To keep up with this shift, make sure your website is responsive to each user interaction. Small improvements in specific areas will work in your favor, so, always look forward and adopt ways to enhance website performance. Lastly, I hope this blog gives you a great idea of Interaction to Next Paint.
So, are you ready to prepare for the future of online user experience with Mini Store's INP-friendly eCommerce templates?
Your website deserves the best – explore the possibilities today!